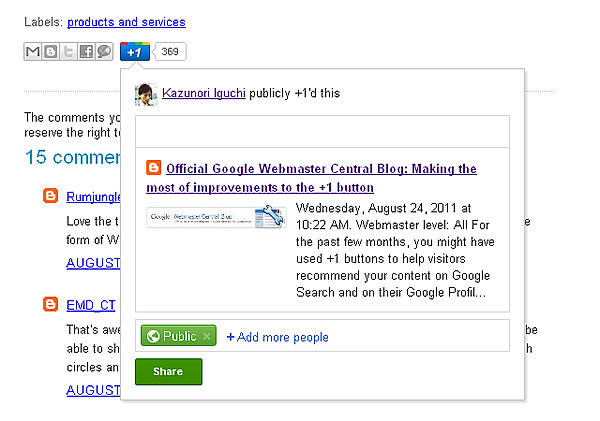
昨日、なにかのサイトを見ていた際にいつも通り(?)にGoogleの+1ボタンを押すと、Google+ への投稿と思わしきコメント欄が表れ、
何かしらのプラグイン?と思い、ちょっといいなぁと思っていたところ、実際に機能の拡張があったみたいですね。
たしかに、今まで+1 ボタンを押してもSERP で表示されるほか、Google プロフィールページでしかとくに見たりすることがなかったですしね…。
※”Google” 自体がソーシャルネットワークとすると別?かも知れませんが..
Both sharing from +1 and inline annotations are rolling out fully over the next few days. To test these improvements right now, join our Platform Preview group.
Share bubble(sharebox?)というみたいで、今後ロールアウトされるらしいのですが、The Google+ Project(グループ)のPlatform Preview group に入ると先に使えるようになるそうで、
さっそく、そのGoogle グループに入ってみたところ、すぐに反映されて使えるようになりました。

※でも、昨日見たのはなんだったのか…
サイト管理者としては、+1 ボタンを押された際に表示される、「タイトル」、「説明文」、「イメージ(画像)」を、
Facebook のOpen Graph protocol ライクにMicrodata で設定できるそうです。
話はそれますが、 Microformats やYahoo! SearchMonkey のRDFaが、少し前にschema.org に統合され地味に嬉しかったのですが、
それまで補完という意味も含め、Microformats、RDFa、Microdata それぞれ同一ページに書いており、
同一ページでフォーマットを組み合わせて使用するのは避けたほうが良いというアナウンスがあり、そんなアレですけど一応、ちょいちょい修正中…。
Google +1ボタンのmicrodata でのタイトル、説明文、イメージ(画像)の指定方法
現状でMicrodata のitemscopeで指定できるitemtype は以下の4つみたいです。
- Article
- Local Business
- Product
- Other
1 2 3 4 5 |
各指定についてはbody内の各タグに、Microdata で指定するのが推奨のようですが、
head内にmetaタグでのOpen Graph protocol の記述でも大丈夫みたいです。
もしかしたら、こちらで既に対応済みのサイトも多いかも知れませんね。
ちなみに、head内でmetaタグにitemprop を指定する方法でも可能らしく、初めて知りました。
1 2 3 |
その他、Microdata の指定がない場合、head内のtitle、description が利用され、画像は適切っぽいものを取得するようです。
また、それもない場合は、Google がページ内の適切なものを抜粋してくれるそうです。
詳細についてはこちらに説明があります。
» Adding the +1 Button – +1 Button API – Google Code
非同期での+1 ボタンコード作成ページに今回の拡張スニペットに追加するmicrodata のコードを書きだしてくれるものも設置されてました。
» plusone-button