少し以前から、
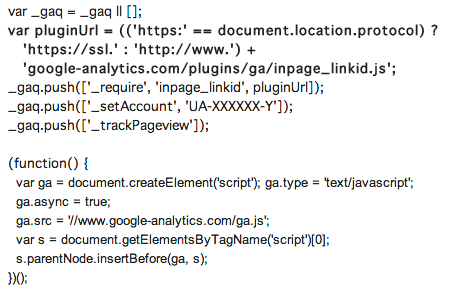
Google Analyticsの有識者の方々の記事などで目にしていた、「非同期トラッキングコード」。
利用のメリットとして、
- 全体的なページ読み込み時間が短縮される。
- リッチ メディアやスクリプトの多いページへの訪問で、滞在時間が短い場合でもセッションを記録できる。
- トラッキング コードを読み込む前に発生したクリックについてもデータを収集し保持できる。
とのこと。
中でも、もろもろ噂されている目的もありつつ、個人的にページ(サイト)の『読み込み速度』が短縮されることについては、
自分自身の検索体験からも、ちょっと気になるところです。
しかしながら、ちょっと気になるのが、クリックイベントなどでの記述も対応が必要らいしとのこと…。
一部サイトで変更はしたものの、その理由からちょっと様子を見て、変更していこうかと思います。
ちなみに公式アナウンスで、Google analytics でAdWords のレポートも追加されたとのこと。
GAとアドワーズとの連携強化は、非常に有りがたいですよね。
Analytics 日本版 公式ブログ: 成長し続ける Google Analytics のエコシステム
Google Analytics 非同期トラッキング コードとは – Analytics ヘルプ
P.S.
「非同期トラッキングコード」の設置場所が、Analytics ヘルプ内とかでは<body>開始タグの後となっていますが、
lt;head>内との記事も…。まずは<body>開始タグの後でちょっと試してみます。
【2010/6/1 コードの設置場所変更追記】
コードの設置場所が、以前は「<body>」となっていましたが、
本日確認すると、『</head>』の直前となっってました。
Google Analytics ヘルプ 「トラッキング コードの設定」
トラッキング コードの設定 – Analytics ヘルプ
「</head> 終了タグの直前に貼り付けてください*。
*非同期トラッキング コードの主なメリットの 1 つは、HTML 文書の一番上に配置できることです。これによって、ユーザーがページを離れる前にトラッキング ビーコンが送信される可能性が高くなります。JavaScript コードは <head> セクションに配置することが慣例となっており、このコードを <head> セクションの一番下に配置すると最高のパフォーマンスが得られます。」