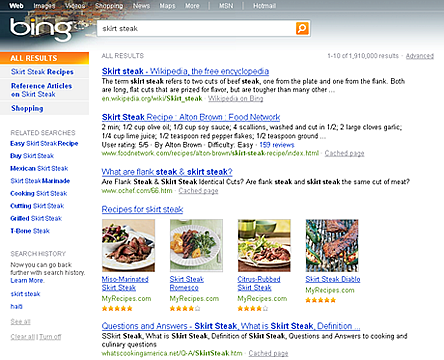
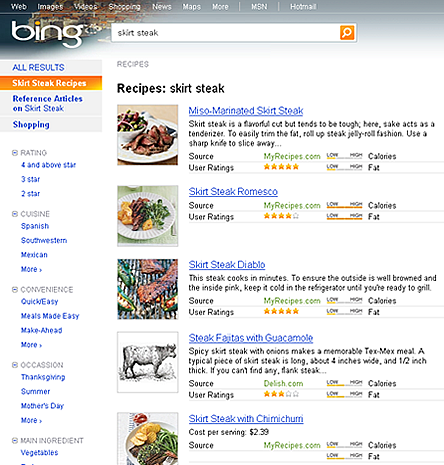
Bing が検索結果に、
料理のレシピ を表示するようになったみたいです。

「hRecipe」でしょうか、レビュー 評価も掲載されています。
たしかに、検索結果上で料理のレシピ が表示されると便利かも知れません。
※例の「skirt steak」って…
Google の新しい検索結果に引き続きですが、
Bing も、今後検索結果での広告表示など、Yahoo! がどのように行っていくのか、
やはり気になります。

個人的には、iPhone のBing のアプリなど含め、
わりとBing はユーザー にもウケる点もあるように思います。