
LINE@が無料で個人にも公開されて一番期待できるのは、それが「LINE」であるということ。
すでに個人間でのやり取りで普及していて、メール以上にシンプルにも使えて使用も簡単。
ご年配の方でもメールはちょっと…という方でもLINEならまだ気楽に使うことが出来たりするように思います。
もともとある程度関係が深くなったりしたお客さんなど、チャットワーク以外にLINEのグループなども使ってやり取りすることが多かったのですが、
アカウントを公開することはできず、いざメールアドレスの代用的に考えると若干使いづらさも若干ありました。
スマホアプリで身近な存在であり、LINE Payなどもあることから、公開可能という意味でオープンな窓口のひとつになっていくかもしれません、
“オープン”と言っても、連絡先を公開できるという意味で、実際のやり取りは通常のLINEのように個々で可能(チャット・スレッド的な)なので、お客さんとかとのプライベートなやり取りが可能。
また、これってけっこうポイントだと思うのですが、URLや画像、地図・マップページの案内などが簡単。
お問い合わせの回答など、必要資料や画像のメール添付や別アプリ(アプリ内遷移でなく)の利用案内など、この一手間ってご理解いただけないことや説明に手間取ったことがある人も多いと思います。
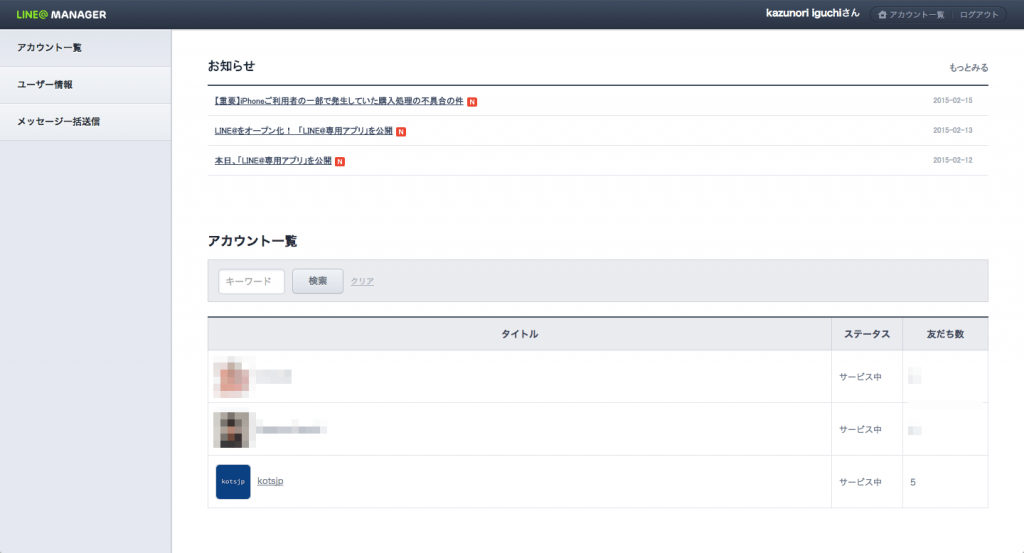
PCから管理も可能で、まだ使ってないですけど「クーポン(PRページ)」とかの機能もついてます。

LINE OFFICIAL ACCOUNT MANAGER
https://admin-official.line.me/
個人やフリーランスで、なんらかのサービスを提供している方にも便利ではないでしょうか。
たしかに手間ですし、メールや電話よりも気軽なお問い合わせも行えるでしょうし。
しかしながら、何かしらの新しい方法であってもそういった「個」を意識したサポート・フォローを重要視していくのは、
今も昔も変わらない大切な姿勢ではあると思います。
現状ではメッセンジャー系の開封率の高さやリアルタイム性から、メルマガなどメールの代替として使われ方が多いようすが、
コミュニティ的な使われ方があったり、1対1(個人間)の関係作りやキュレーションなど、コミュニケーションの新たなツールとしても有効活用できるかもしれませんね。
ご迷惑でなければ、お気軽に追加お願いします!
※スマホから下記ボタンをクリックしていただくか、QRコードからお願いします。

【ビジネスや情報発信に】誰でもつかえるオープンなLINE、「LINE@」が登場 : LINE公式ブログ
https://official-blog.line.me/ja/archives/21485990.html