ムームードメインのネームサーバーの変更とVALUE-DOMAINでのドメイン登録・無料ネームサーバーの作成(利用)と新規登録ドメインのDNS設定、XREAの設定方法です。
少し前にVALUE-DOMAINの管理画面のUIがリニューアルされ使いやすくなりました。他のブログでもこういった設定方法は紹介されていますが、VALUE-DOMAINの新しい管理画面のサムネイルを使ったものが見当たりませんでしたので、今回せっかくなのでまとめてみました。
それではさっそく、手順とその操作・設定方法です。
①VALUE-DOMAINへドメインを登録する

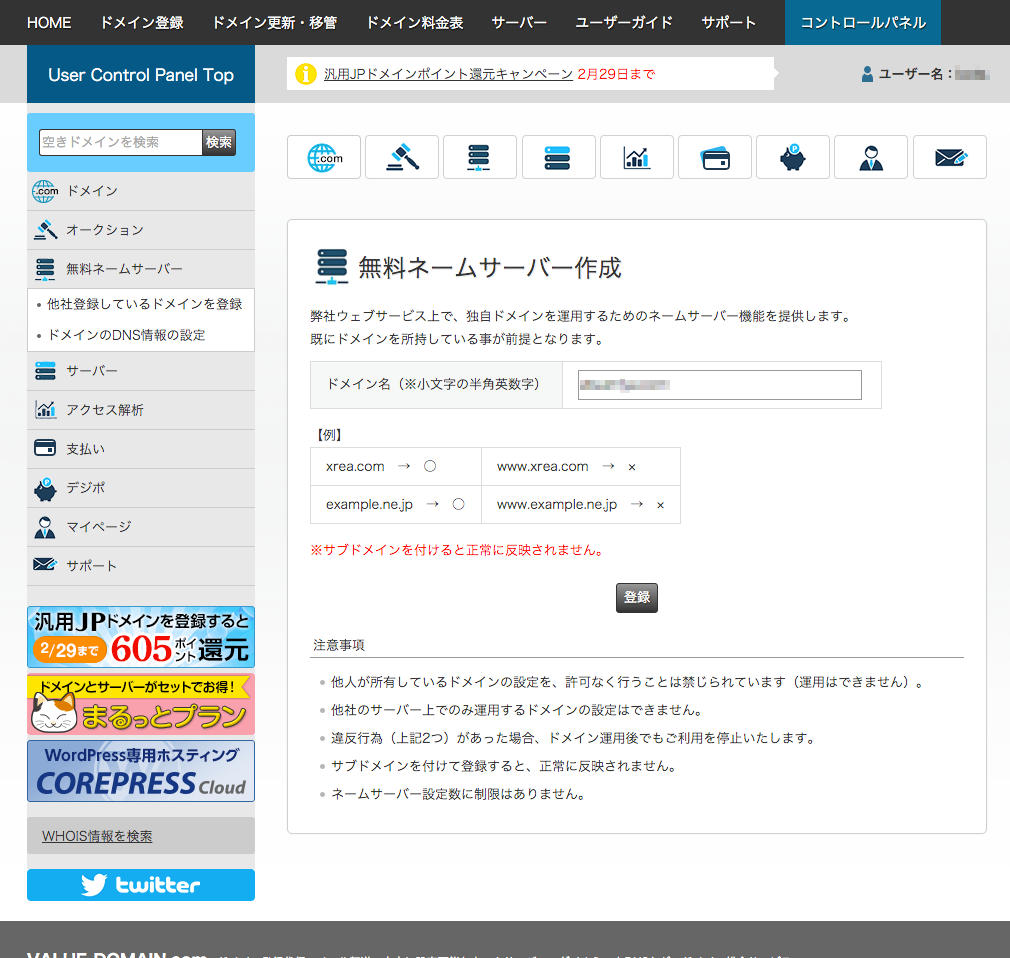
まずはVALUE-DOMAINで無料ネームサーバーを作成するために、「他社登録しているドメインを登録」へ。
ここでムームードメインで取得している、今回新しくVALUE-DOMAIN+XREAで使用するドメインを登録します。

登録するドメインは「www.」なしとなります。

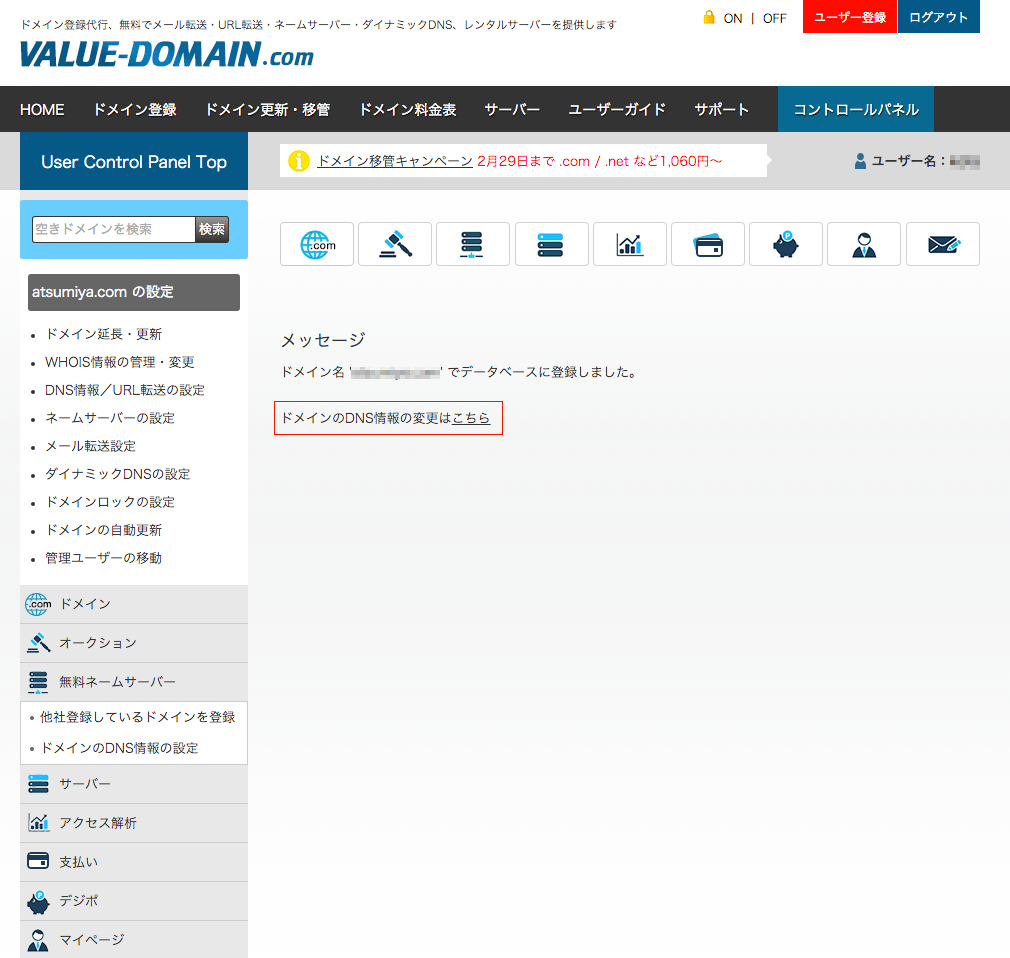
その後、「ドメインのDNS情報の変更へ」へ進みます。

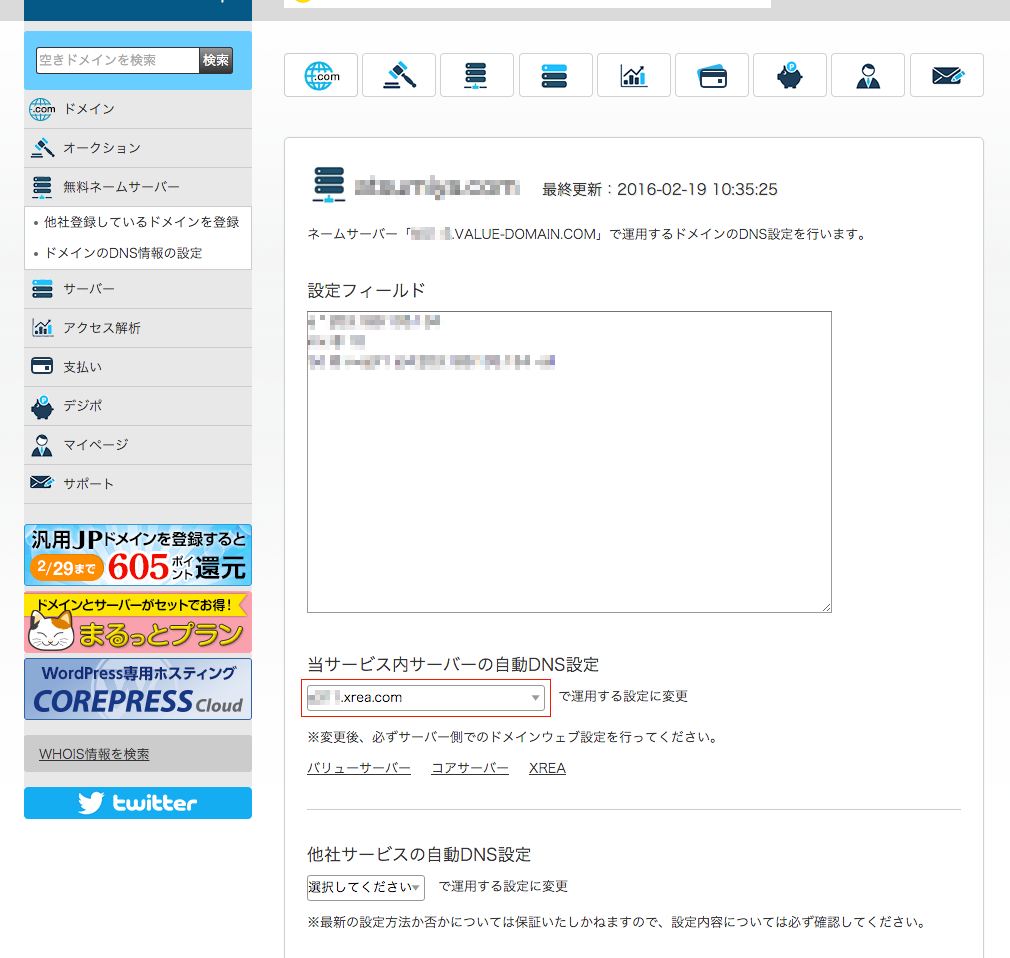
「設定フィールド」の設定となりますが、契約・使用するXREAのサーバーをプルダウンで選択すると、自動で設定フィールドに値が入力されますので、画面下部の保存へ。

ここまででVALUE-DOMAINへのムームードメインで取得した新規ドメインの登録は完了です。
次に、ムームードメインでの設定へ進みます。
②ムームードメインで取得済みドメインの設定
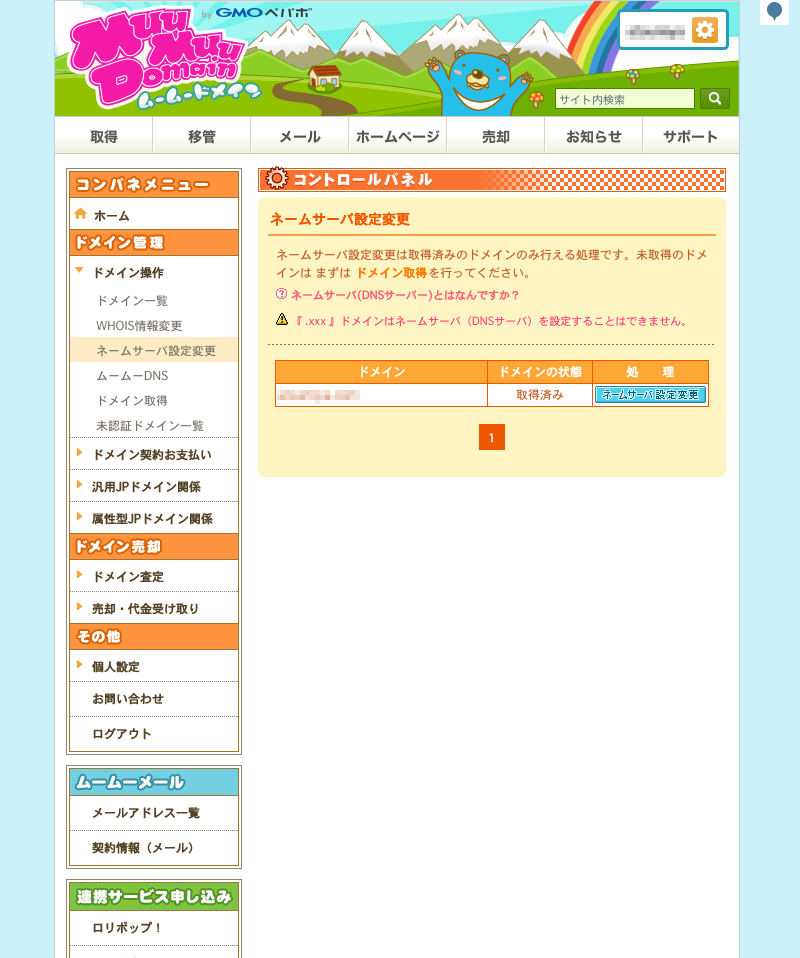
まずはドメインのネームサーバーの設定変更を行います。

移行するドメインの「設定変更」をクリック。

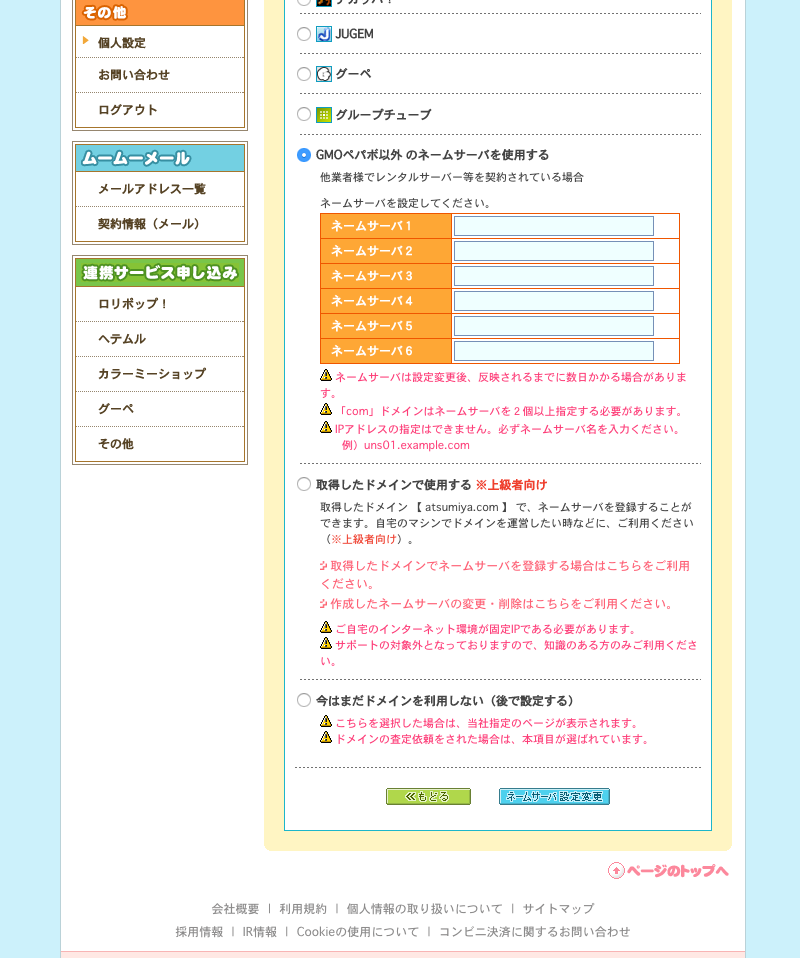
「GMOペパポ以外のネームサーバーを使用する」を選択し、下記のネームサーバーの情報を入力します。
ネームサーバーの設定 | VALUE-DOMAIN ユーザーガイド
- プライマリネームサーバー
- NS1.VALUE-DOMAIN.COM
- セカンダリネームサーバー
- NS2.VALUE-DOMAIN.COM
NS3.VALUE-DOMAIN.COM
NS4.VALUE-DOMAIN.COM
NS5.VALUE-DOMAIN.COM
「ネームサーバは設定変更後、反映されるまでに数日かかる場合があります。」とのことですが、個人的には数分から数十分程度が多いと思います。
次に、XREA側での設定になります。
XREAサーバー内の新規登録ドメインのディレクトリは、ドメイン名で自動で作成されます。
③XREAの設定
ここからはXREAでのサイト運用・ご利用方法によって違いがあるかと思いますので、その点についてはご自身の目的に合わせてご確認ください。
自分は同一のXREAサーバーで複数のドメインをマルチドメインとして利用していて、今回もそのひとつとしてドメインを設定します。
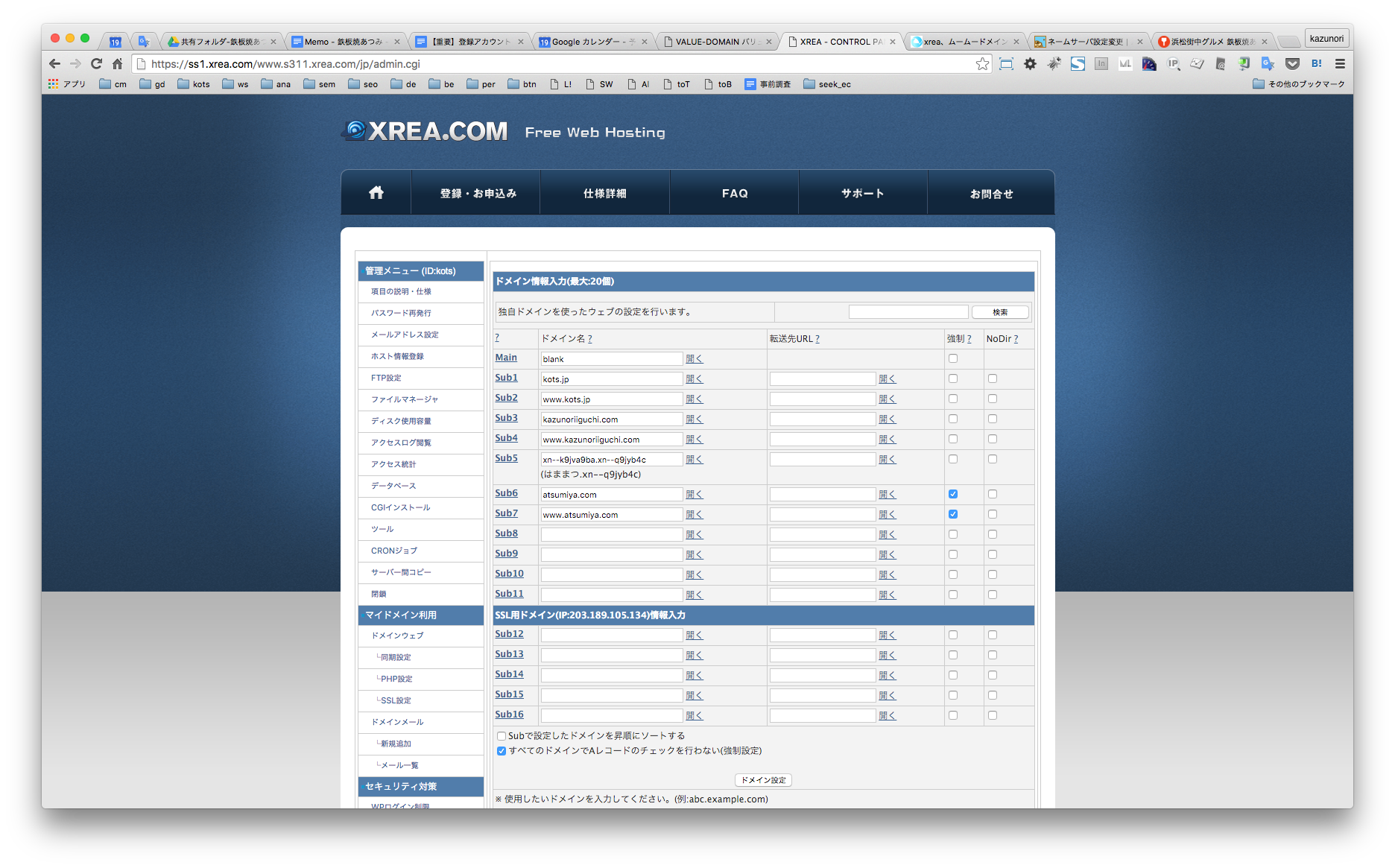
「マイドメイン運用 > ドメインウェブ」より新しいドメインを登録します。
自分はMainを「blank」として、「www」の有り無し両方のドメインをここで登録。
後にふれますが、サーバー内の「www.有りフォルダ」を「シンボリックリンク」として利用してます。

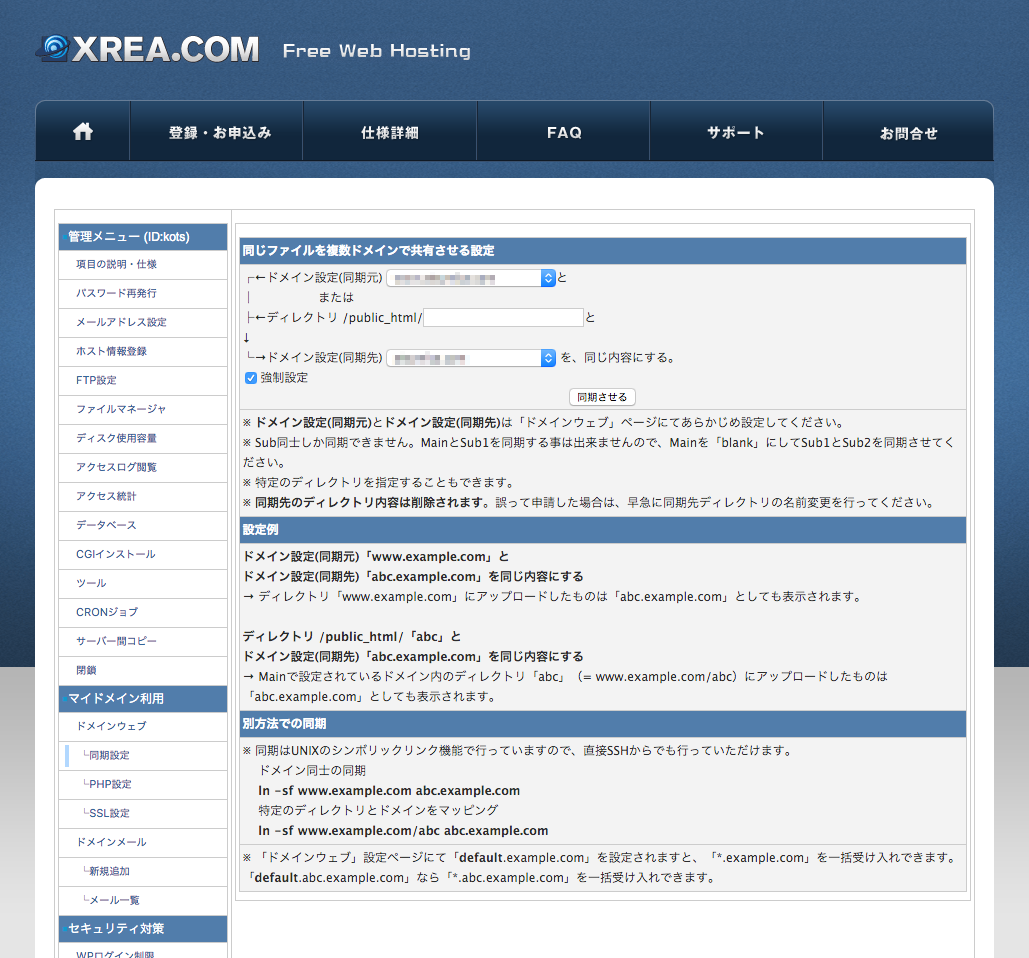
シンボリックリンクに変更するために、「マイドメイン利用 > 同期設定」より「www.」のファイルを「www.なし」のファイルに同期させます。

以上で完了です。10分ぐらいでDNSの変更が確認できました。
また、ループしてしまう(?)心配もありましたので、シンボリックリンクが作成された後、www.などの転送がからむ.htaccessはアップロードしました。

上図のように「www.有りフォルダ」がシンボリックリンクに変更(作成)されるまでには数時間から半日程度と若干時間が必要のようです。
FTPクライアントなどの再起動では変更が表示されない場合もあるので、その場合はMac・PCの再起動後確認してみてください。