先日利用開始となったYahoo!プロモーション広告でのサイトリターゲティング。
そこで、以前、ラベル機能を使ってサイトへタグを設定していたので、早速、ターゲットリストの作成へ。
タグのラベル機能とかシンプルな印象もありましたが、YDN管理画面のターゲットリスト作成画面もまた、シンプルな印象。
いくつかターゲットリストを設定してみたのですが、AdWords のリマーケティング機能でのリスト作成と比べて、ちょっとアレ?っと思った作成方法をまとめました。
【設定ラベル名】
事前に、ラベル機能を使って以下のリストを作成しました。
- visitAll
- サイトへ訪れた全ユーザーを含むリスト
- sCV
- コンバージョンページに訪れたユーザーを含むリスト
①コンバージョンページに来訪していないユーザーだけのリストを作成したい
この時にふと思ったのが、コンバージョンページにもvisitAll を記述しておくべきかどうか?
よくよく考えると、”ラベル”で選別されているわけですから、コンバージョンページにはvisitAllのタグの記述はいりませんよね…。基本的なことでしたが。
②◯◯日以内にといった具合に、日数でセグメントしたリストを作成したい
dWords のリマーケティング リストだと、「有効期間」といった指定が可能だったりしますが、Yahoo!プロモーション広告でのターゲットリスト作成画面では見当たらない。
どうしたものかと思って、ちょっと問い合わせしてみたところ、デフォルトで「過去最大30日間に広告主様のサイトに訪問したユーザー」が対象となり、期間については選択不可とのこと。
でもまぁ、この辺っていろいろやりたい方にはちょっと課題なのかもしれませんが、通常、コンバージョンのカウントの絡みなどから、基本的にはOKではないでしょうか。(欲は欲として別ですが…)
③コンバージョンしていないユーザーへのみ配信を行いたい(リストを作成したい)
AdWords で言うところの、「カスタムの組み合わせ」です。YDN では「組み合わせで設定」です。
こちらは、以下の組み合わせで設定可能なようでした。
※「…なようでした」というのは、さっき設定したばかりなので。。
[組み合わせ手順]
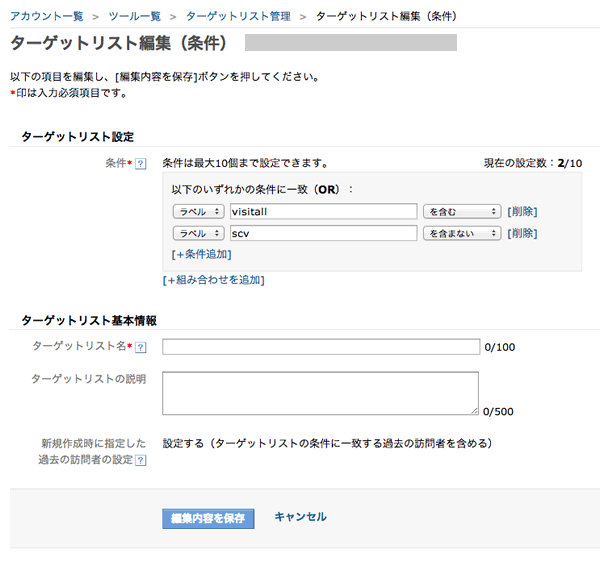
- 上記①で作成・設定したラベル: visitAll のような、[サイトに訪れた全員のリスト] を作成(条件リスト)します。
- ラベル: sCV のように、[コンバージョンページに訪れたユーザーのみリスト] を作成(条件リスト)します。
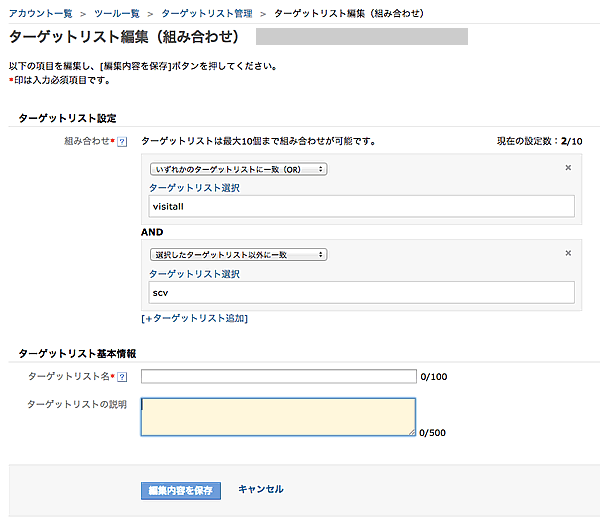
- [ターゲットリスト作成(組み合わせ)] にて、1,で作成した条件リストと、2,の条件リストを使って、次の組み合わせでターゲット(組み合わせ)を作成します。
- 「いずれかのターゲットリストに一致(OR)」を選択し、条件リスト(ラベル)visitAllを選択。
- [+ターゲットリスト追加]をクリックし、「選択したターゲットリスト以外に一致」を選択し、条件リスト(ラベル)sCVを選択して新たにターゲットリストを追加して完成。


上述しましたが、「ラベル」での管理ってシンプルな感じもしますが、その分、タグの追加が必要になるので、
利用可能でしたら、Yahoo!タグマネージャーとか使った方が、管理上でも良いかも知れませんね。
※Yahoo!エディター をぜひ出して欲しいです。