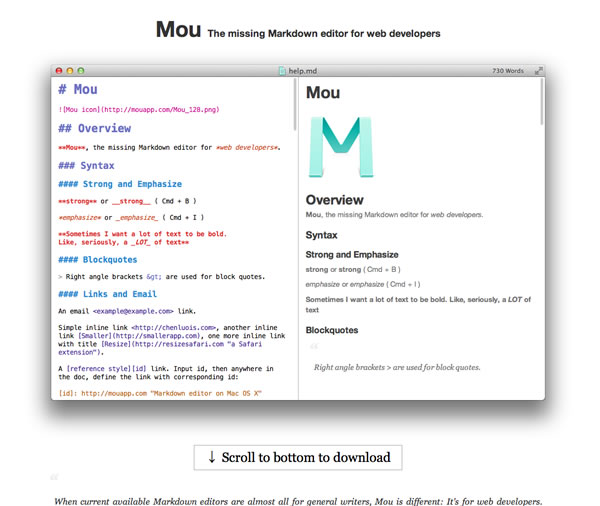
一見すると普通のテキストエディターっぽい(?)”Mou The missing Markdown editor”ですが、
ちょっと使ってみると、ふと、結構便利なんじゃないかと。

一般のネットショップ系のサービスでも、ページ作成や商品説明など、実際に記述を行う個所については大抵、HTMLやCSSの記述が可能だったりします。
しかしながら、まったくそういった経験がなかったりすると、なかなかソースを書いたりするのって抵抗があったり、人によっては見るだけでも拒絶って感じの人もいるかと思います。
ましては未経験者の立場からすると、ソースを書く練習をするための”エディター”選びもなかなか大変で、
メモ帳的なものでももちろん十分なんですが、それだとより拒否られそうな印象もあります。
今回、別件でエディターを物色していたのですが、たまたま使ってみたMou については、ちょっとこれは楽しいんじゃないかという印象を受けました。
一番は、同一エディター内で”リアルタイムでプレビューができる”ということ。
そこまで必要ないかもしれませんが、外部CSSやJavaScriptも読み込みできます。
これだと、なんか書いてる実感があるし、即時内容が確認できて印象に残りやすいし、見た目的にも面白いのではないでしょうか。
たぶん、普通に商品ページやちょっとした特集ページをサービス内で作るぐらいであれば、そんなにがっつりソースを書くことって普通しない(自分はそういう場合でもあえてソース書きますが(笑))と思いますし、
このエディターであれば、ソース書くのが不慣れ(キライ)な人でも、少しは楽しく作業できたりしそうな気がします。たぶん。
ちなみに、試してませんがWindows用でもMarkdown editor がありました。
※MouとMarkdownPad共にフリーソフトです。
https://mouapp.com/
MarkdownPad(Windows XP/Vista/7) – 窓の杜
https://www.forest.impress.co.jp/docs/review/20111020_485035.html