個人だとrel=”author” や「+」付きでのリンクなどがありましたが、Google+ Page を開設・運営しているサイト運営者(発行者)が、
独自ドメインサイトやブログなどから、自分のGoogle+上のページへ向けてリンクを張ったりする際に利用するバッジだそうです。
既存でもなんらかのアイコン を設置し、Google+ へリンクをしている方が多いと思いますが、
以下の記述を行うことで、自サイトとGoogle+ のページの関連性を深めることができるそうです。
Google+ ページとウェブサイトをリンクする方法
①Google+ アイコン をウェブサイトに追加する
アイコンを追加するには、まずコード スニペットを取得します。次にスニペットをサイトの HTML コードに貼り付けます。これだけで、Google+ ページとサイトがリンクされます。②Google+ ページのプロフィールからウェブサイトにリンクする
たとえば製品紹介ページがある場合は、Google+ ページのプロフィールにそのページを追加できます。トップページや重要度の高いページへのリンクを設定するのが最適です。
ただし、リンク先(Google+ ページ)URLについては、「https」になります。
1 2 |
rel=”publisher” を追加することで、発行者としてのリッチスニペットへの対応にもなるみたいです。
また、上記のリンクなどで関連性を深めることで、Google+ Direct Connect で表示させることにもつながるそうで、以下の記述も必要のようです。
1 |
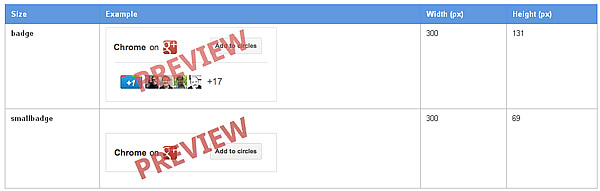
自サイト上で、Google+ Badge という専用のバッジも利用可能で、現状ではまだ使えないそうですが、今後、下記のコードを使って簡単なFacebook プラグインのようなものも登場するみたいです。
Connect Your Site to Your Google+ Page – Google+ Platform — Google Developers

1 2 |
すでに、Google Plus のボタンでスクリプトを読み込んでいる場合は、そちらは必要ないようです。
HTML 5用は以下。
また、静的なバッジ であれば、 Link your Google+ page to your siteという専用のツールを使ってコードを作成してもらうこともできます。
ちなみに、上記のツールで自分のGoogle+ ページへのリンク設定する際に、「/posts」まで含むか、/posts前の固有の番号末尾の「/(スラッシュ)」を含まない状態でないと、リンク先が404 となります。
» Google+ ページ – ウェブマスター ツール ヘルプ
» Google+ Direct Connect – Google+ ヘルプ
2011.11.10
一部公開されてました。