XREAがSSDをはじめとした大幅なリニューアルとなり、そのリニューアルにともない自動移行となったWordPressを使用したサイトでデフォルトテーマのエラーなど、移行時の問題かとも思われる症状もあったため、まずは正常利用に復旧するためにPHPのバージョンを戻して対応しました。
●Q4. PHP スクリプトが動かなくなりました。
デフォルトのPHPが、FastCGI版PHP5.3から、FastCGI版PHP7.0に変更となっております。
リニューアルにおけるサーバーシステムの増強と移行について | お知らせ一覧 | 無料から使える高機能・高品質レンタルサーバー | XREA(エクスリア)
PHP7.0からPHP5.3へ戻して対応。
WordPressについてはPHP7への対応を施されていますが、使用するプラグインなどによっては対応していません。
しかしながら、今回はデフォルトテーマがエラーとなっていたり、プラグインの使用をすべてやめても500エラーなどになってしまい、先述のとおりサーバーリニューアルがなにかしらのエラー原因となっていそうな状況でしたが、まずは復旧をするためにPHP5.3へ戻して対応することにしました。

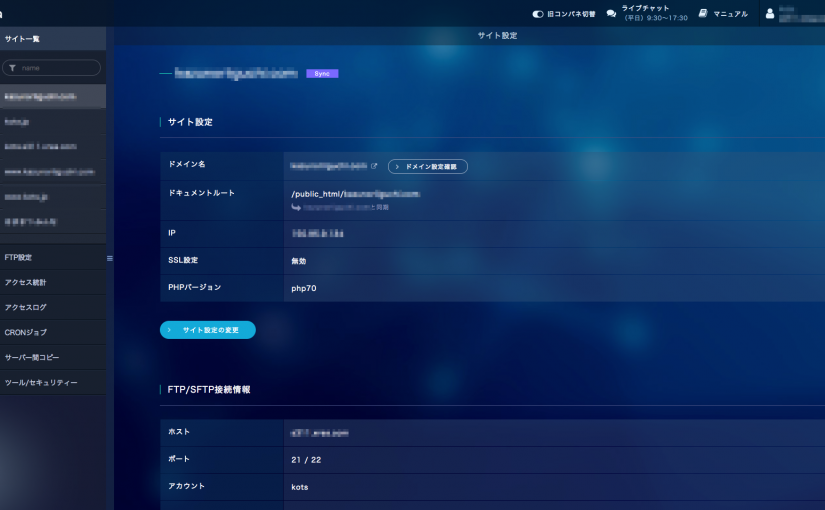
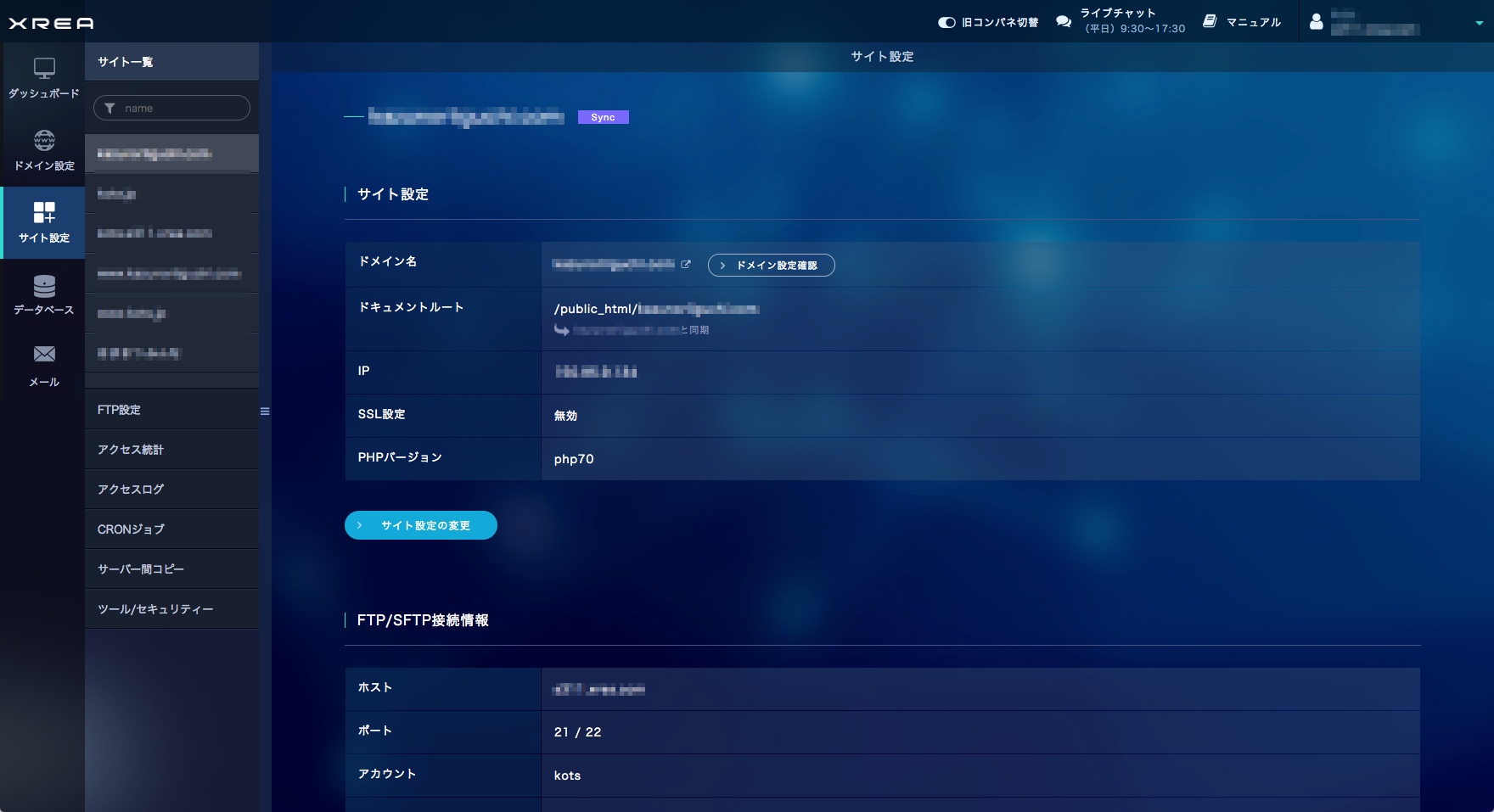
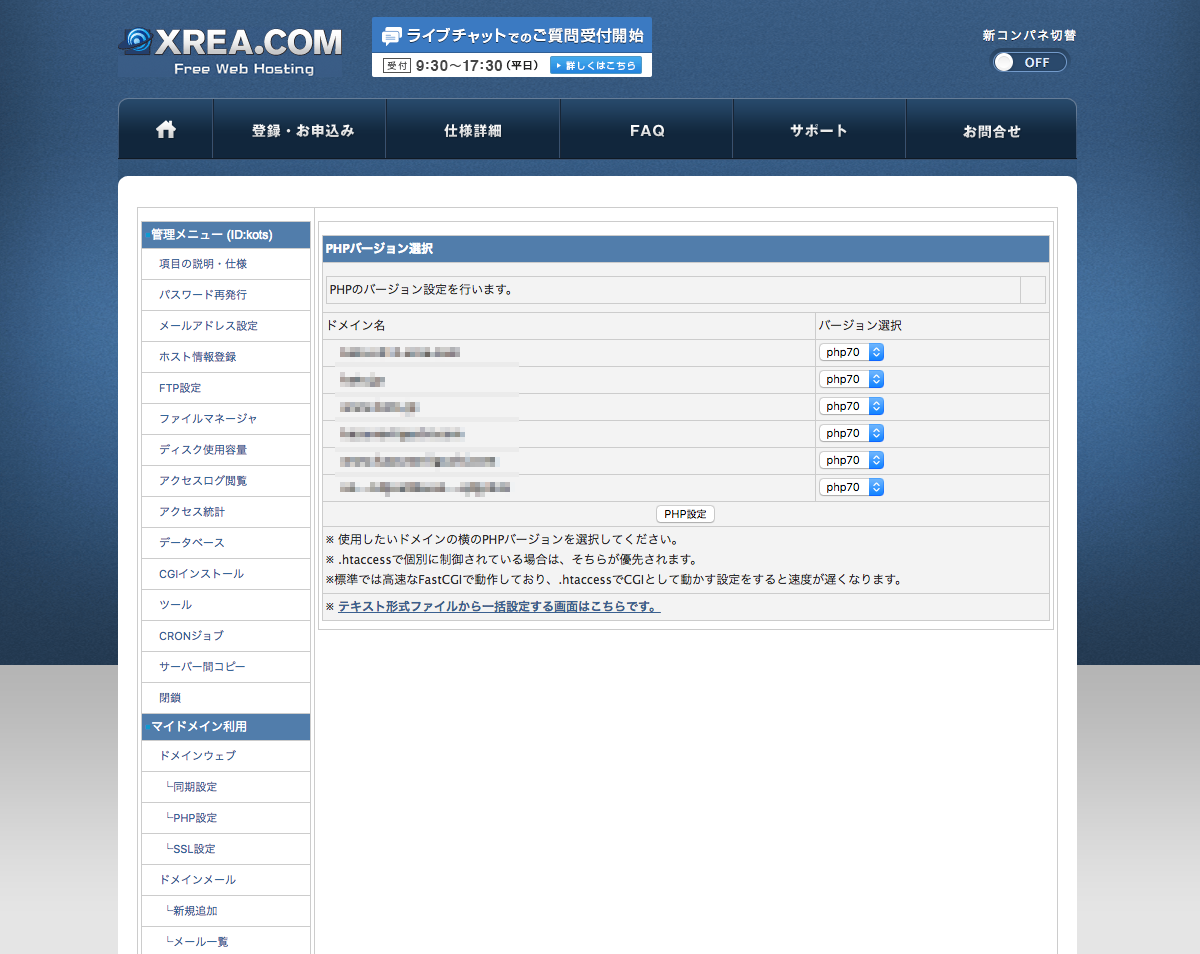
こちらの「PHP」より選択して変更。
旧来のUI画面はこちら。

XREAを使わせていただいて10年となりますが、低価格で想像以上にカスタマーへの対応も早く、ちょっと心配していたGMOインターネット株式会社との資本・業務提携後もその対応は変わらず高評価のなかお世話になっています。
今回の件もその後の修正での質問などへも「利用側の問題」と切ってしまえるところを親切に返答いただいたりしました。
最終的な課題点の発見までは今回は時間的にも至りませんでしたが、それに向かう途中までは迅速にご返答などいただけました。
もしXREAのリニューアルでエラーなどが出ているようでしたら、プラグインや独自仕様されていモノの停止後、外部要因が当たらないようでしたらPHP5.3などの環境で原因追求までの時間をお作りするのもいかがでしょうか。
【簡易版】WordPressのAMP公式プラグインでGoogleアナリティクスとAdSenseを表示させる方法
専用のソースコードの記述を行った別ページを用意することで、Googleが専用のキャッシュを用意しページ内容をスマホなどのモバイル端末での表示を高速化するGoogleのAMP。
Googleのテスト以外でも検索結果でのトップニュースとしてのカルーセルや、国内でも徐々に目にする機会も増えてきたAMP(Accelerated Mobile Pages)。
WordPressでそういったAMPの設置・記述を行なう場合、AMP公式プラグインを利用している方も多くいらっしゃると思います。
そういったなか、Googleアナリティクスのコードを設置しAdSenseを表示させるのにテーマのfunction.phpに記述して読み込ませる方法などもあるかと思いますが、今回はプラグインの該当ページに直接記述するという、より簡単に設置する方法です。
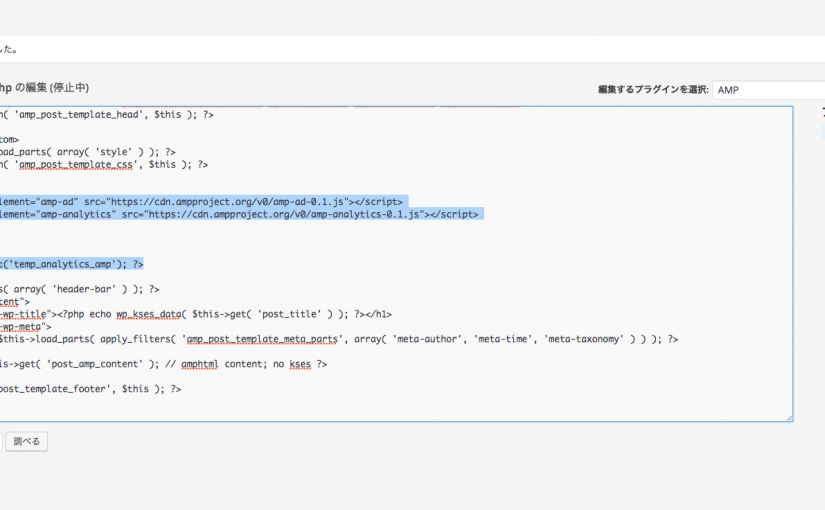
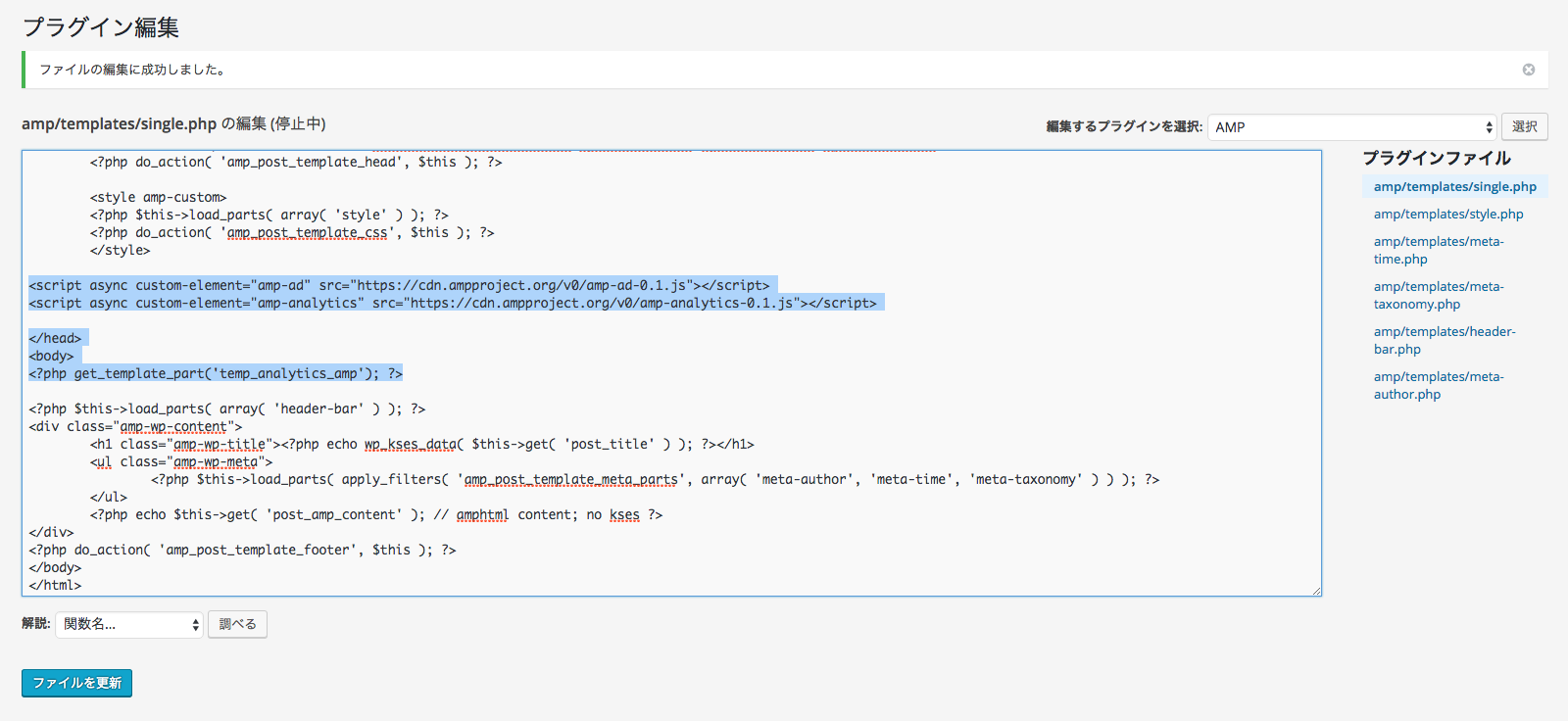
記述箇所は以下の、AMPプラグインのsingle.phpファイル。
WoprdPress管理画面、該当ファイルのダウンロード・アップロード以外にも、「プラグインの編集」からも記述ができます。
ただし注意として、プラグインのアップデートがあった場合、改めて記述する必要がありますので、更新の際は注意が必要です。
1 | wp-content > plugins > amp > templates > single.php |
Googleアナリティクスの設置・記述

※Googleアナリティクスのコードはテンプレート(temp_analytics_amp.php)を読み込ませていますが、直接書き込んでもOKです。
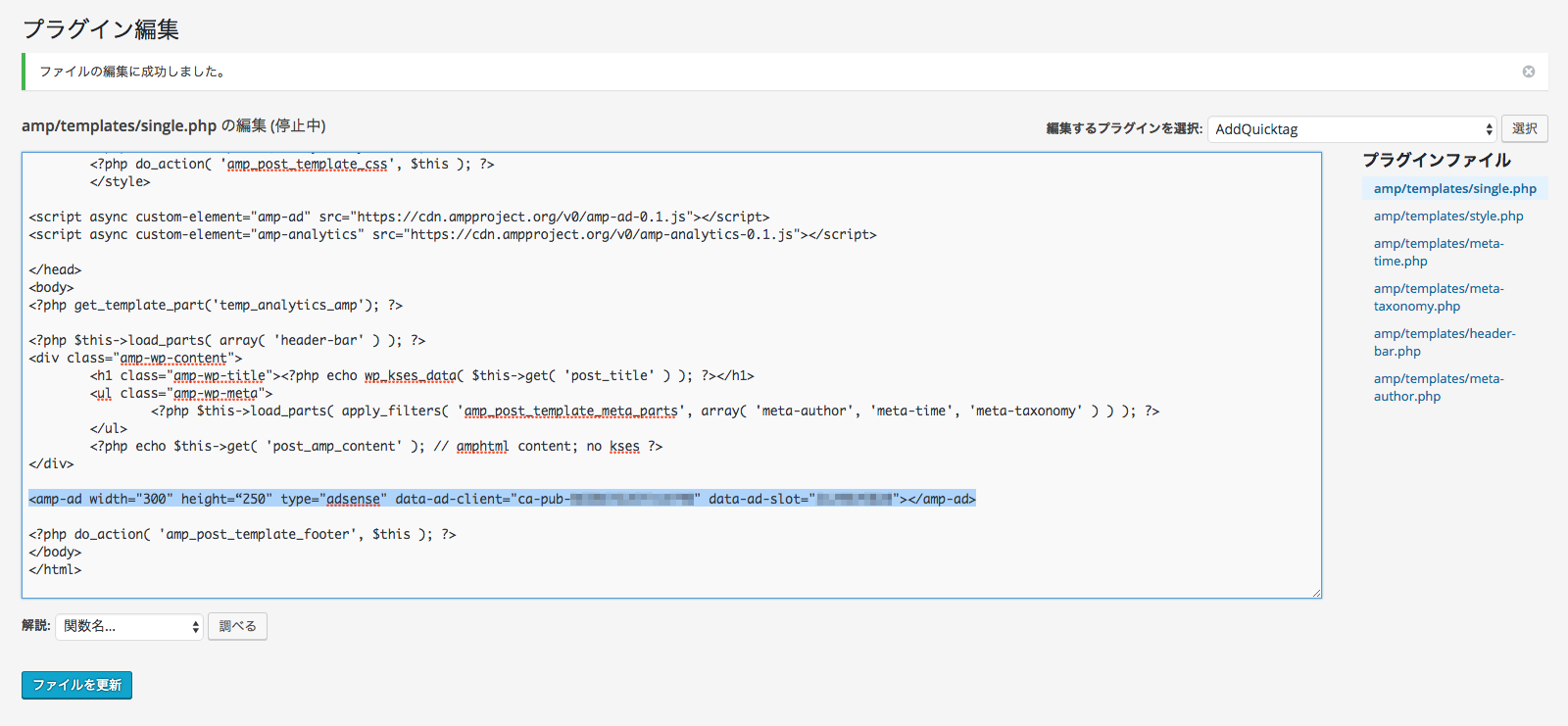
AdSenseの記述

※サイズや広告については任意で書き換えてください。
現状ではまだ購入はできないようですが、EC関連などニュースが即時性あるもの以外での活用も検討されていますし、リソースの問題もありますが運営サイトの状況・内容合わせて対応を検討されても良いかもしれませんね。
WordPressでおすすめのバックアップとセキュリティ系プラグイン
WordPressのオリジナルテンプレートでウェブサイトを制作する際に、個人的な経験(汗)からできる限りプラグインを使わずに制作を行っています。
しかしながら簡便さよりも必要性という理由から、いくつかのプラグインは利用させてもらっていて、そういった基本プラグインセットも定期的に入れ替えを行っています。
今回、バックアップ・セキュリティ系のプラグインを見直すにあたり、ちょっと便利だなあと思うプラグインをご紹介させていただきます。
バックアップ系プラグイン
内部・受注どちらでも最低限の定期バックアップを行うためにプラグインを利用していて、その中でも一番利用頻度が高かったのがWP-DB-Backupなんですが、ちょっと別のものも物色。
できればデータベースだけでなく、ファイル全体のバックアップ(cron設定とかをこっちでしなくても)できるものがあれば良いなあと思い、
また、同一サイト内で複数のWordPressを利用する場合もあるので、DBのみ・ファイル全体など選択できるものがあればと思いいくつか試してみたところ、BackUpWordPressがかなり良い感じでした。
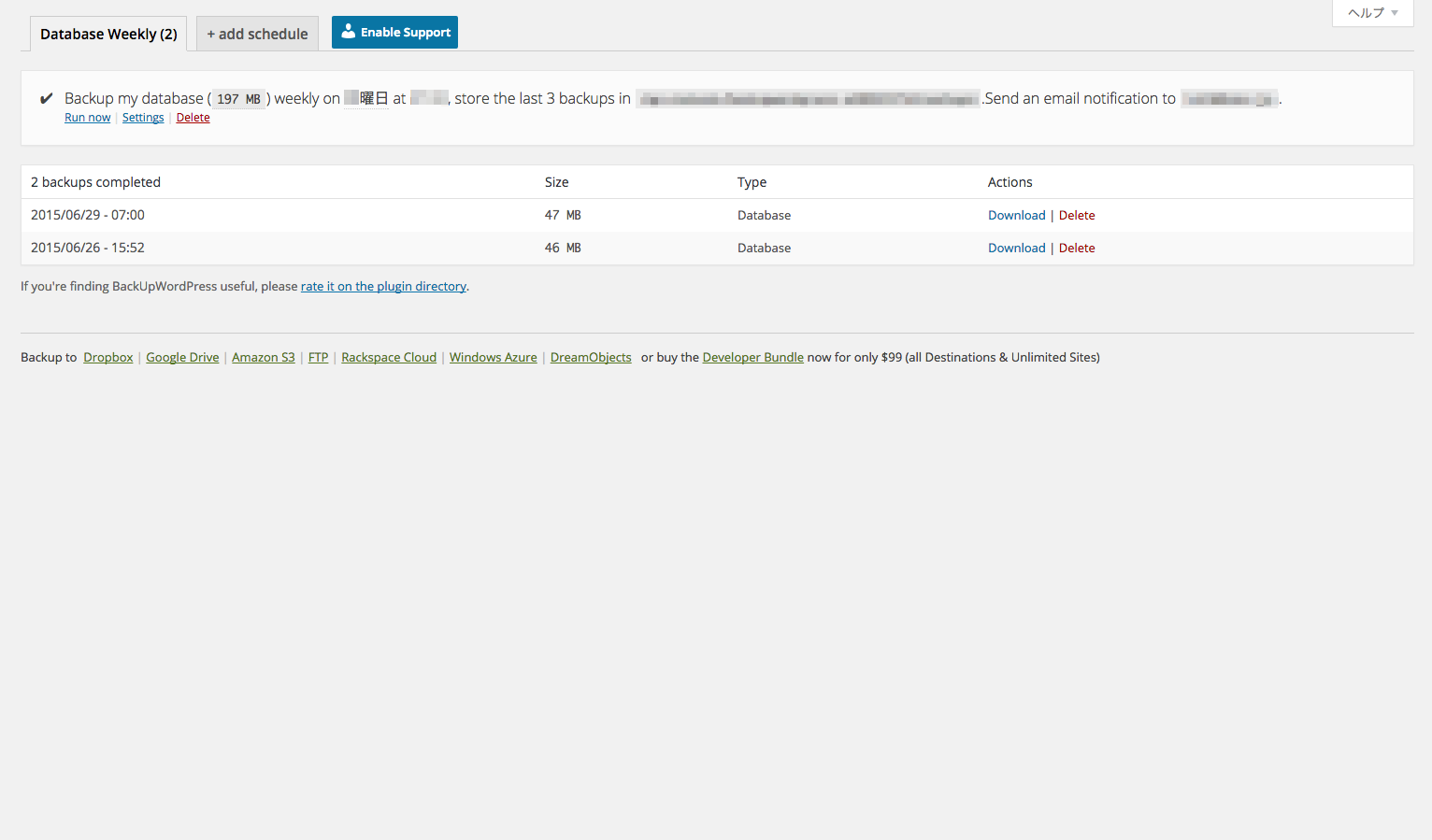
BackUpWordPress

近い機能のプラグインも別途あったのですが、BackUpWordPressが一番しっくりきました。
気に入った点は以下。
- サーバー設定せずに自動バックアップが可能
- バックアップスケジュールの指定ができる
- 保存する個数(新しいものから何番目までとか)を指定できる
- DBのみ・ファイル全体など選択できる
また、有料($99)でDropbox・Google Drive・Amazon S3・FTP(別サーバー)・Rackspace Cloud・Windows Azure・DreamObjectsへのバックアップも設定できます。
セキュリティ系プラグイン – 外部対策用
ログイン画面についてはいろいろと対策含めあるかと思いますが、最終的に外部の人やその他のツールにログインパスワードをブルートフォースアタックされた場合にログイン画面をロックして不正ログインを防いでくれるプラグインです。
SiteGuard WP Plugin

同類のプラグインもいくつかりますが、個々の設定ができたりCAPTCHA(画像認証)があったりと多機能です。
セキュリティ系プラグイン – 内部用
テーマの問題点をチェックするプラグインなどもありますが、こちらはオリジナルテンプレートに限らず使用するテンプレートやWordPressの設定状況・脆弱性のセキュリティをチェックするプラグインです。
Acunetix WP Security

セキュリティ上の脆弱性を一括でチェックでき、必要な箇所は任意で設定変更が可能です。
また、チェックする脆弱性のレベルも選択可能です。
常に使うことはないかもしれませんが、公開前とかのチェックには役立つのではないでしょうか。
—
2015.07.10
Acunetix WP Securityを有効化しておくと、読み込みがかなり遅くなる(?)ように。常時は停止しておいた方が良いかもしれません。
こういった防止策の前にユーザー名にadminを使わないとか、オリジナルテーマを制作せずに無料のテーマを使用する際にはものによっては一応注意するとか、初歩的な対策も大切ですよね。
WordPress のテーマ作成時のためのテーマ
WordPress のテーマを作る便利ではなかろうかと思う、ベーシックなテーマのファイルセットになります。

体裁的なものはまったく付加していませんが、たぶん、テーマを作るときやなんらかのテストのときって、
なんらかのフリーのテーマよりも、このぐらいからの方が個人的には使いやすいと思いまして。
おそらく、テーマから造られる際に皆さん独自のものを持っていらっしゃるかと思われますが、
テストやテーマ作成時、または学習時などに宜しければご利用ください。
ダウンロード(GitHub)
https://github.com/kazunoriiguchi/WordPress-ThemeForTheTheme
テーマ ファイル構成
- 404.php
- archive.php
- category.php
- comments.php
- footer.php
- functions.php
- header.php
- index.php
- lib(ディレクトリのみ)
- license.txt
- page.php
- screenshot.png
- search.php
- searchform.php
- sidebar.php
- single.php
- style.css
- tag.php
- taxonomy.php
WordPressのトップページ、単一ページのURL取得のPHP分岐
WordPresssでもともと、the_permalink()やget_permalink() とか(たしか)で取得していたと思いますが、トップページ(index)の”og:url”などを見るとURLの取得が最新の投稿のURLに。
そこで、PHP の条件分岐に変更。
トップページ、ページ、単一の投稿ページそれぞれ、独自のURLを取得し表示するように変更しました。
1 2 3 4 5 | <?php if (is_front_page()) { // トップページの場合 ?> <meta property="og:url" content="<?php bloginfo('url'); ?>"> <?php } else { // トップページ以外の場合 ?> <meta property="og:url" content="<?php the_permalink(); ?>"> <?php } ?> |