オープンソースの無料 テキストエディター Brackets。
以前から何度かインストールしてはちょっと使ってみたりを繰り返してました。

しかしながら、Edge CodeがAdobeから提供されていたこともあり、また、Brackets ベースだがAdobeが独自路線で開発していくと聞いていたこともあったので、
それ以降ずっとEdge Codeのみインストールしていました。
でも期待のEdge Codeが終了(泣)。
» Returning to our roots: Edge Code is now Brackets | Adobe Edge Code CC Team Blog
そこで今回改めてBracketsをインストールみたところ、なんともその進化に軽く感動しました。

Sublime Textももちろん良いのですが、Dreamweaver歴が長いからか、ショートカットやカーソル移動、コード閉じるとか、コードを書いてるときの操作感?がBracketsの方がなんとなく好みかなぁと。
また、Dreamweaverよりも起動が軽いですし、Sublime Textと同様にデフォルトで.htaccessとかの不可視ファイルも表示されます。
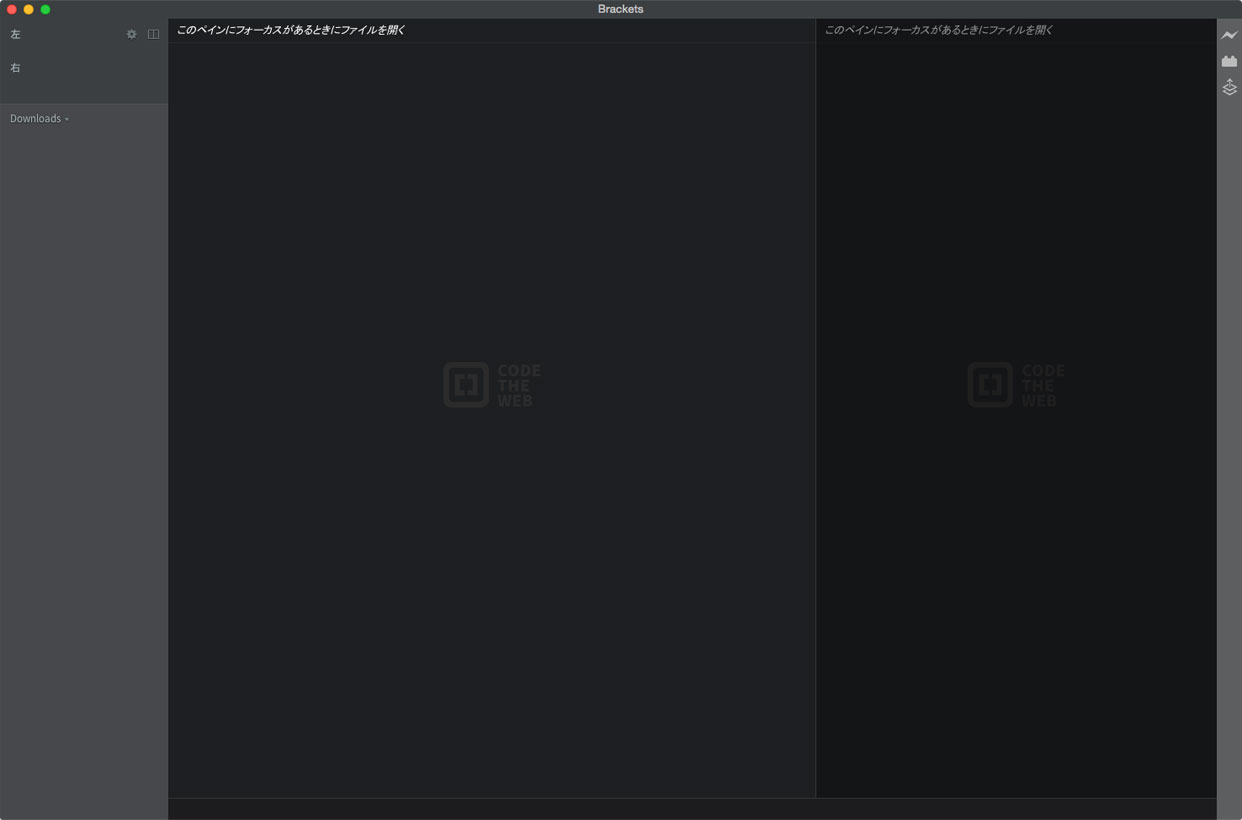
画面の分割が可能に
画面の分割ができるように。やはり実務で使うには分割は必須かなと。
このままでも良いですが、拡張機能の「Documents Toolbar」をインストールするとタブ表示も可能に。
Documents Toolbar
https://github.com/dnbard/brackets-documents-toolbar
その他にインストールしてみたプラグインは以下。
Edge Inspect extension for Brackets and Edge Code
https://github.com/edge-code/edge-inspect-extension
W3CValidation
https://github.com/cfjedimaster/brackets-w3cvalidation
Interactive Linter (JSHint/JSLint/CoffeeLint)
https://github.com/MiguelCastillo/Brackets-InteractiveLinter
Extract
個人的にはあまり使わないかもしれないけど、PSDファイルからデザイン情報などを抽出してCSSへ変換する「Extract」でPhotoshopとの連携も。
Sponsored Links
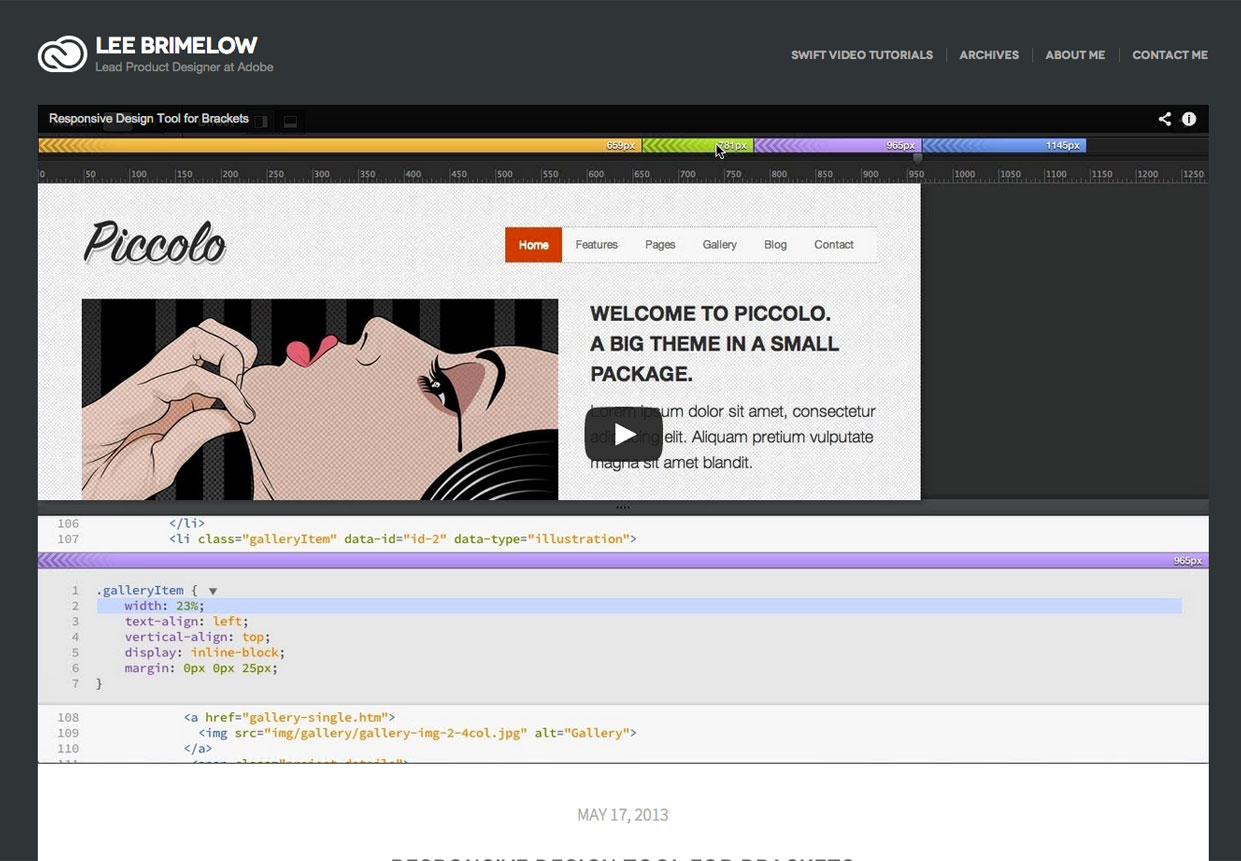
また、Sassファイルなども対応済みで、未完全ではありましたが「Responsive Design Tool for Brackets」とかけっこう実現して欲しかったり。

Responsive Design Tool for Brackets
https://www.leebrimelow.com/responsive-design-with-adobe-brackets/
※ライブビューもありますが…。
ということで、今後の進化にさらに期待しつつ、軽めの作業時はBracketsを使ってみることにします。
Brackets – A modern, open source code editor that understands web design.
https://brackets.io/
—
2015.01.07
レスポンシブのプレビューが拡張機能で可能に。
拡張機能マネージャーで「Response for Brackets」と検索すると、「original」と表記のあるものとないものが。
とりあえず「original」有りの方で。
brimelow/Response-for-Brackets