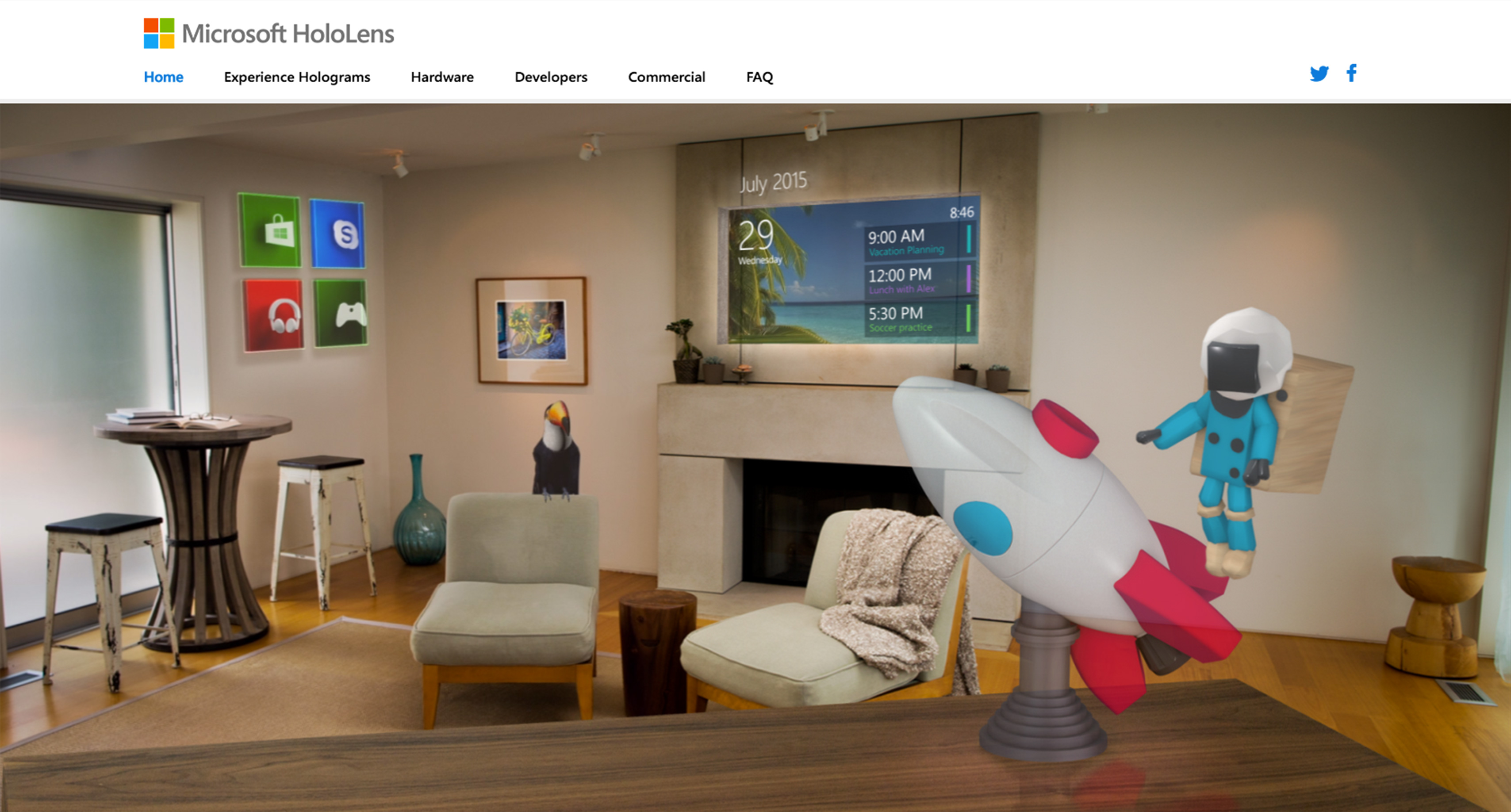
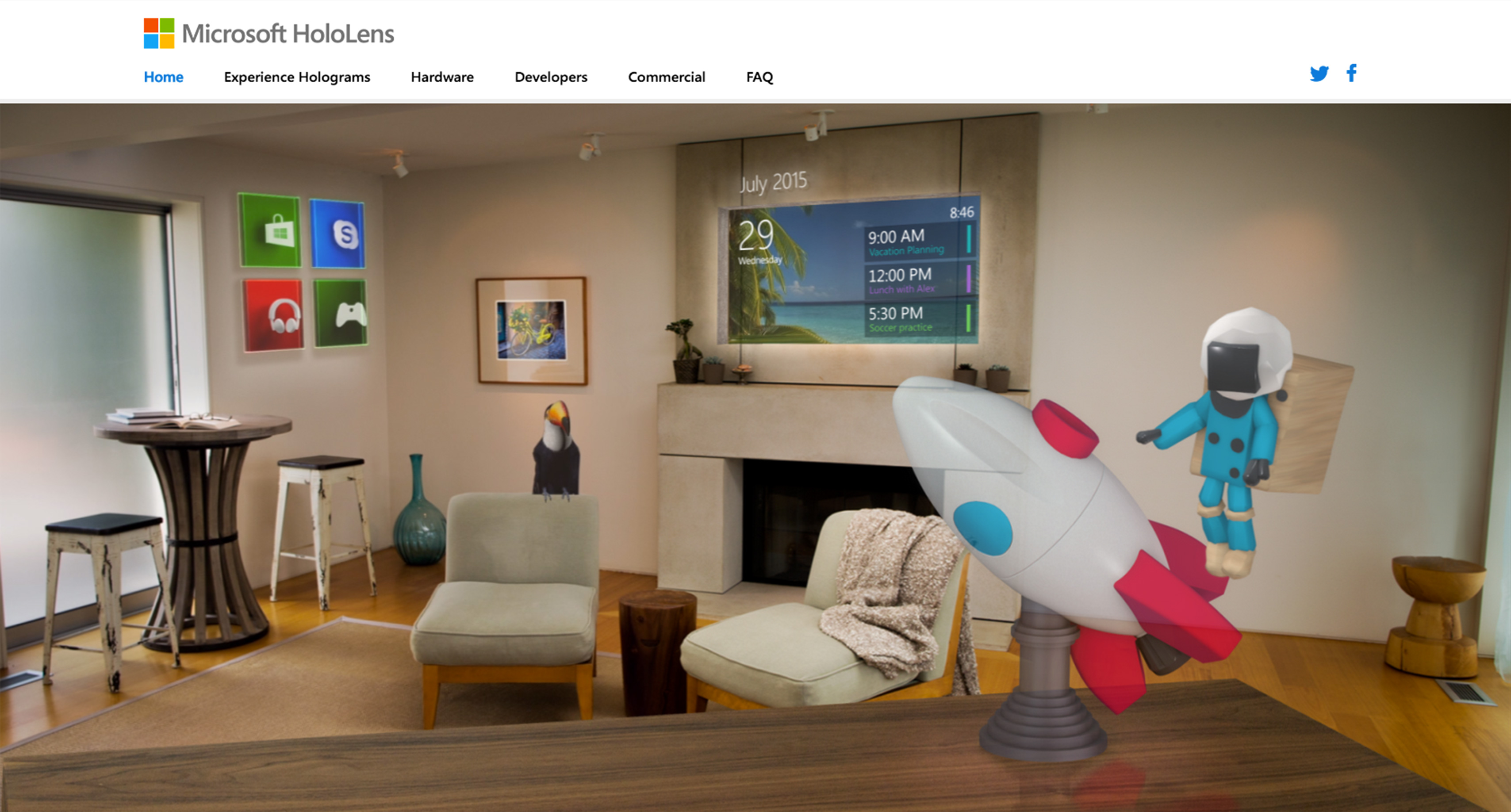
Build 2015で披露されたMicrosoftのHoloLensの機能。
過去の未来予想もありますが、エンドユーザー向けにOSを作っているMicrosoftだからかなのか、よりいっそう現実味を感じてしまいます。

マイクロソフトが描く2019年の環境まで、あと4年弱。。
hello :)
Build 2015で披露されたMicrosoftのHoloLensの機能。
過去の未来予想もありますが、エンドユーザー向けにOSを作っているMicrosoftだからかなのか、よりいっそう現実味を感じてしまいます。

マイクロソフトが描く2019年の環境まで、あと4年弱。。
Microsoftから開発者向けにInternet Explorerをテストできる、RemoteIEが公開されてました。
MacなどWindows環境以外でを使う際には、modern.IEからMacのVirtualBoxにIE10とかをインストールとかWindowsアプリケーションが使えるなにかしらのOS環境が別途必要ですが、今回のRemoteIEは無料でMac Appをインストールすれば利用することができます。
アプリをインストールすればそのまま使えるかと思いますが、以下、簡単な設定方法となります。
まずはRemoteIEへアクセス。
ロケーションを選択して次へ。
その後、以下の画面となりますのでそのまま希望OSのアプリをダウンロードします。
今回はMac用のため、「Mac」をクリック。

その後、Mac Spp Storeへ移動し、インストールしたMicrosoft Remote Desktop(Azure RemoteApp) を起動します。
Mac App Store – Microsoft Remote Desktop
https://itunes.apple.com/us/app/microsoft-remote-desktop/id715768417
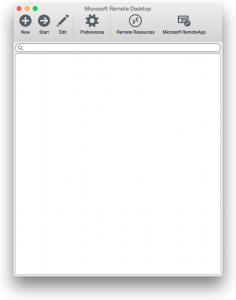
Microsoft Remote Desktopを立ち上げると、以下の画面となります。
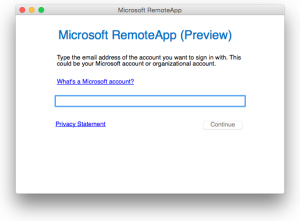
その後、メニュー右端の「Microsoft RemoteApp」をクリック。下記のようにログイン画面が表示されますので、Microsoftアカウントを使ってログインします。


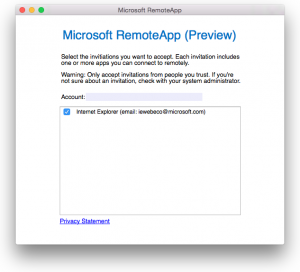
ログインした後、以下の画面が表示されますので、「Internet Explorer」を選択。

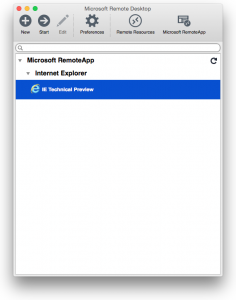
もともと何も表示されていなかったMicrosoft Remote Desktopの画面に「IE Technical Preview」が表示されますので、そのままダブルクリックで起動します。

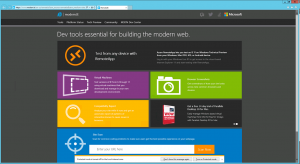
Mac内でIEが登場。スタート画面などはもちろんなく、ブラウザのみ立ち上げた状態で起動します。

また、IEのバージョンは最新版のみとのこと。

環境にもよるかと思いますが、若干動きはぎこちない感じ。
10分間アイドル時間があるとセッションはログアウトされ、1回のセッションは最長60分 ― それ以上使うためには新しいセッションを開始する必要がある
マイクロソフト、開発者向けにAndroid/iOS/OS XでIEを実行可能に – TechCrunch
https://jp.techcrunch.com/2014/11/04/20141103microsoft-now-lets-developers-run-ie-on-android-ios-and-os-x/
Sponsored Links
とのことですが、ブラウザテストをするだけであれば充分のように思いますし、別途アプリケーションも必要なく、わりと使いやすいと思います。
また、OS X以外にもAndroidやiOSでも利用可能のようです。
もともと作業環境としては、メインマシンのMacとサブマシンのWinを常時起ち上げてていることもありますが、
Winの検証が必要な時は、とくにMac で行わなくも… という思いもあり、Bootcampとかも使っていませんでしたが、今回、modern.IEが日本語対応になったこともあり(笑)、せっかくなのでMacにVirtualBoxを使ってIEをインストールしてみました。

Win8-IE10はVirtualBox側でメモリ2GBを割り振ってますが、起動などはちょっと重たい感じ。
その後追加でインストールしたWin7-IE9、XP-IE8についてはそれ以下のメモリでもけっこうさくさくしてます。
※Mac メモリ8GB。
まずはVirtualBox(無料・仮想環境) をインストール。
https://www.virtualbox.org/wiki/Downloads
modern.IE のローカルの仮想環境(仮想マシン)から、OS・仮想環境のプラットフォーム(VirtualBox用)を選択。
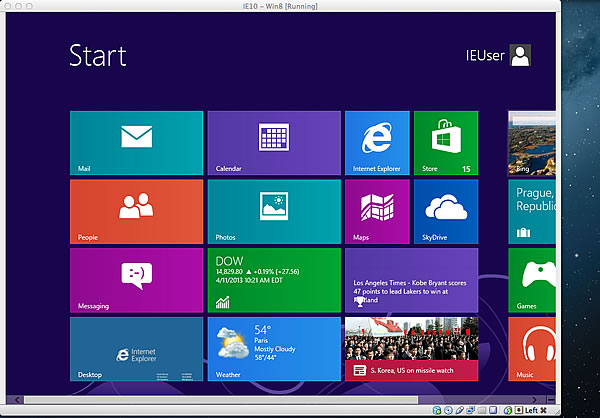
検証用仮想環境を作るのに必要なファイルをダウンロード。まずはIE10 – Win8 を選択。
https://www.modern.ie/ja/virtualization-tools
すべてのファイル(MacVirtualBox.part1.sfx, MacVirtualBox.part2.rar, MacVirtualBox.part3.rar)をダンロード。
.sfx ファイルをターミナルで解凍。
1 | chmod +x IE10.Win8.For.MacVirtualBox.part1.sfx |
デスクトップ上に「IE10.Win8.For.MacVirtualBox.part1.sfx」がある場合は以下。ターミナルにドラッグ&ドロップするパスも分かります。
1 | chmod +x /Users/ユーザ名/Desktop/IE10.Win8.For.MacVirtualBox.part1.sfx |
続けてさらに、下記をターミナルへ記述。
1 2 | ./IE10.Win8.For.MacVirtualBox.part1.sfx ※もしくはファイルのある場所を指定「/Users/ユーザ名/Desktop/IE10.Win8.For.MacVirtualBox.part1.sfx」 |
そうすると、ユーザーホームディレクトリにIE10.Win8.For.MacVirtualBox.ova が出来上がります。VirtualBox をインストール済みであれば起動しておき、そのIE10.Win8.For.MacVirtualBox.ova ファイルをダブルクリックするとVirtualBox でインポートを促され完了。
VirtualBox でアプライアンス設定画面となり、インストール完了。
Win8-IE10、Win7-IE9 だと、日本語サイトも大丈夫でしたが、XP-IE8 はそのままだと日本語未対応。
インストールしたままだと、ホスト側のMacの解像度に合っていないため、以下の方法でVirtualBox のアドオン(?)を仮想Winにインストールすると、ウィンドウ幅で解像度を可変にできます。
VirtualBox のメニュー(Windowsを起動させた時の上部メニュー) > Devices > Install Guest Additions を選択
Computer > CD Drive (D:) VirtualBob Guest Additions > VBoxGuestAdditions
ただし、IE10についてはVBoxGuestAdditions が見当たらず、File Explorer でWin 7になるので、そこからVBoxGuestAdditionsをインストールしてみたのですが、完全ウィンドウにフィットはしない感じ(?)です。
※どこかにVBoxGuestAdditions があるんだと思うのですが。
—
Win8については、フルスクリーンモードでデバイス > ゲストOSの画面を自動リサイズにチェックをすると、フルスクリーンモードですが解像度をMac側に合わせて利用できました。
自分は操作がぎこちないですが、それでもIE10ってちょっといいなぁとも(見た目的に)。
オフィシャルで無料の検証環境が作れるので、ご興味のある方はぜひ。
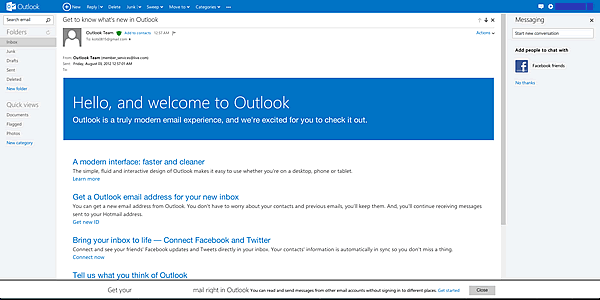
Microsoft のクラウド環境のmailサービス、Outlook.com。
広告を表示させないことや、Metro UIライクのシンプルな印象など、Gmail ともろもろ比較されているみたいですが、
こざっぱりした印象で、タブレットとかで使うともっと使いやすそうですよね。

やはりMicrosoft だけあって、しっかりFacebook と連携。(笑)
ちなみに、右上の歯車アイコン > more mail settings > “Create a Outlook alias”で@outlookのエイリアスも作成できます。
※以前がどうなのか分かりませんが、”https://mail.live.com/”から302なんですね。。
今回のOutlook.com だけでないですが、今さらながら”メール”を完全にクラウド環境移行すると、ほんと便利ですよね。
現状、もろもろのソーシャル系が連絡手段になったりしてますが、どうしてもまだ、メールとは縁が切れない状態。
少し前から、社内環境改善でGoogleApps を中心に、他のASPなども使いながら現状できる限りのクラウド環境へ移行したのですが、やっぱり快適。
時間的資産や知識、データ共有など、上げればきりがない程です。
データ保守、社内理解などもろもろと有るかとは思いますが、自分たちのようなベンチャーや中小零細はとくに、
サービスがWeb寄りだとか問わず、有償無償さまざまクラウド系のサービスを検討されると良いのではないでしょうか。
もともと情報・デザイン系の大学生向けに作られたSNS だそうで、画像検索や写真・イラスト、動画共有などに特化した内容だそうです。
Facebook またはMicrosoft らしく(?)、Windows Live のアカウントでログインが可能。見た目もなんとなくMetro UI っぽい気もしますが、
現状ではログインしても、招待制への案内までとなっており、操作的にはどんな感じなんでしょう。

» マイクロソフト、SNSの「So.cl」をひっそりとローンチ – CNET Japan
