日々チェックするフィードや記事など、ビジュアルよりなものから、個人的には使いやすい(評判はよくない?)と思っているシンプルなGoogleReader などで管理されている方が多いと思いますが、
今回、GoogleからFlipboardライクなGoogle Currents が公開されたそうです。
すでに、大手のパブリッシャーが登録されており、RSSを始め各feeds、videoやGoogle+、Google Readerで購読しているものなども集約できるそうです。
»» Google Currents
»» Google Currents – Editions
Apple AppStoreや Android Marketですでに公開されているようですが、
残念ながら、ストアを米iTunesに変更しないと、まだ日本では使えません。
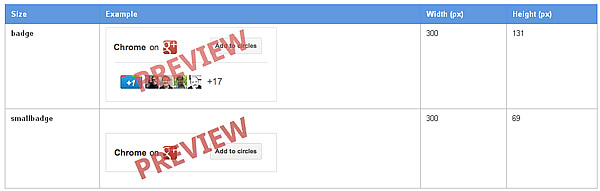
その中でとくに気になったのが、Ready for publishers..
の個所。
Google Currents 向けにパブリッシャーが投稿できるツールも提供されているそうです。
今後、当然のように日常でのチェックなどではマルチデバイス化となっていく以上、
コンテンツ提供者としての手法・方法も変化して、とくに全体としての大枠ではなく、”対個人”という意識がますます強くなっていくんでし、
テレビが良い悪いではなく、ブログなどインターネットメディア”も”、現状でも横並びに感じる、または見られる状態ですしね。
Google Currents is hot off the press – Official Google Mobile Blog