Facebook アプリの”Shaker” を使ってみました。
まだベータ版とのことですが、初見はなんとなく楽しそうな雰囲気。
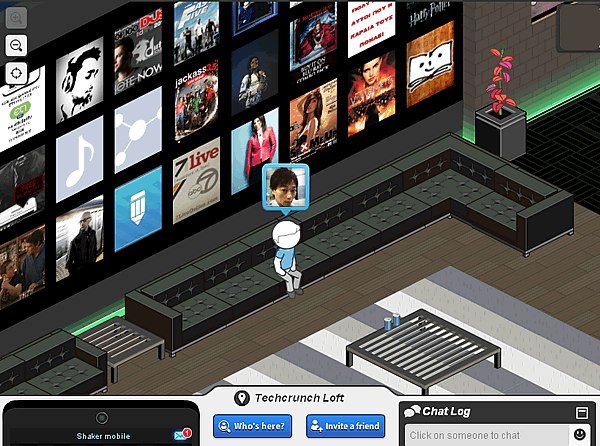
まず使ってみると、TechCrunch の部屋のようで、バーや部屋の装飾なども、なんとなく洒落たっぽい感じです。

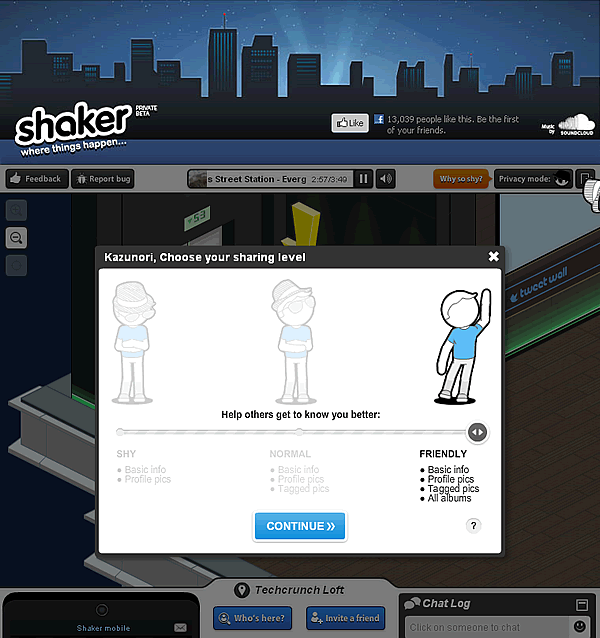
Facebook Shakerの最初の設定画面。フレンドリーさ加減を選べるようです。


» Shaker – Where things happen
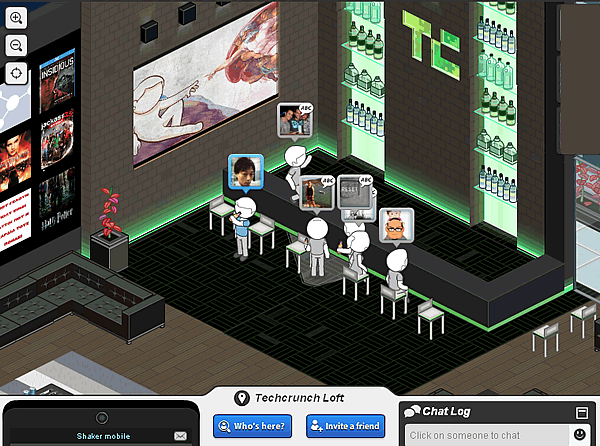
バーで踊っている人たちもいたので近寄ってみると、見知らぬ人にドリンクをおごってもらいました。笑
画面右上には、ログインしているFacebook 上でのつながりのある人たちが表示されるようです。
どのように専用部屋などができていくのか定かではありませんが、
雰囲気的には楽しげな感じです。笑
via: Facebookで熱く盛り上がれる「Shaker」本日ローンチ【増田(@maskin)真樹】 : TechWave