ページ表示の高速化が可能なGoogle AMP。
SERPからAMP対応のページへアクセスした際に、画面上部へアプリインストールと同じような表示形式でAMPキャッシュページではない元ページのURLを表示するようになっていました。
※タイトルで「iOSで〜」としていますが、現時点でAndroidで検証はしていないためです。

上部に表示されたリンクアイコン(クリップ)をタップすると、AMPでキャッシュされた元のページURLが表示され、それをさらにタップすると元ページへ訪れることができます。

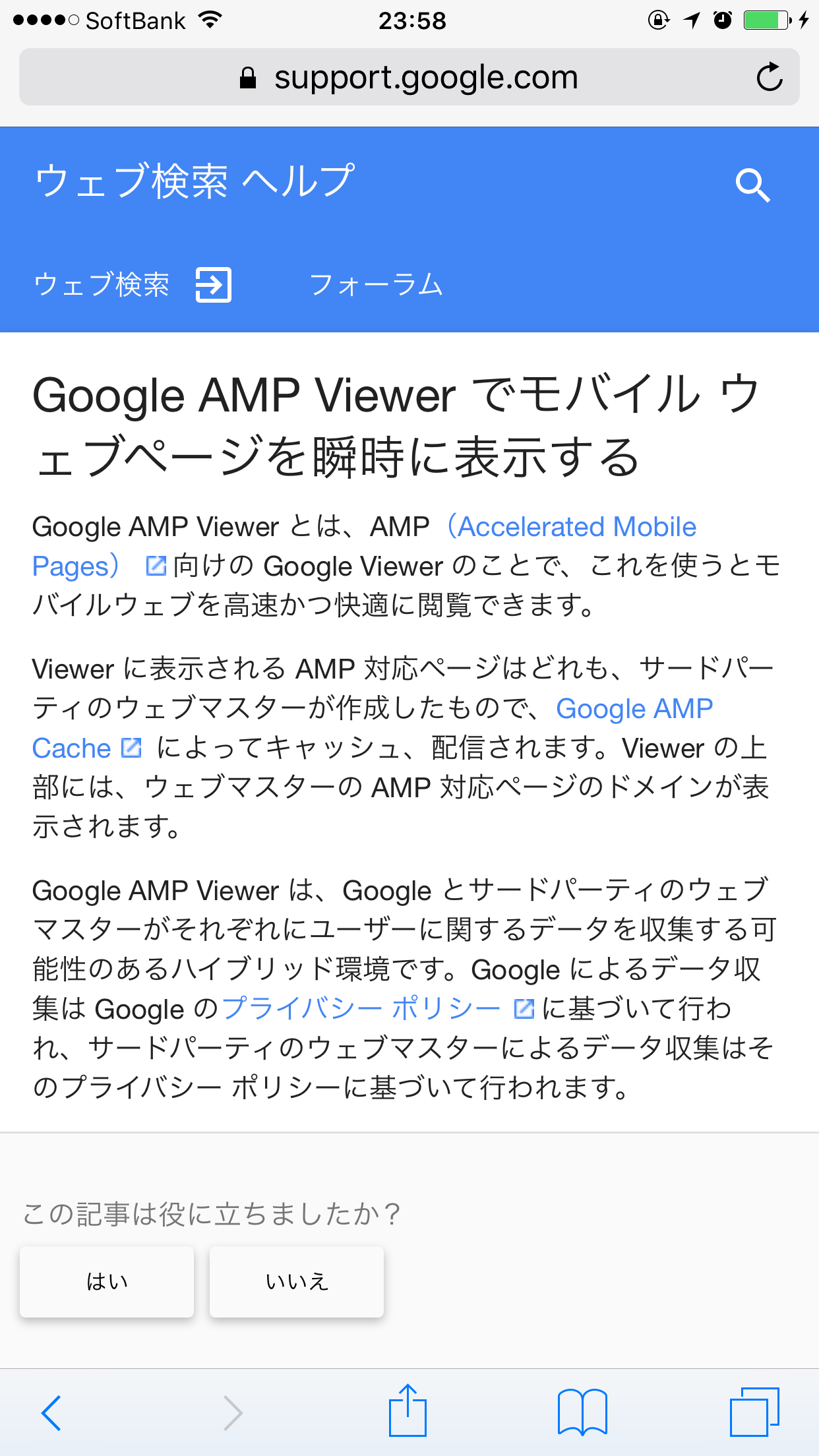
リンクアイコンの右側の三点アイコンをクリックすると「詳細」と表示され、Google AMP Viewer の説明ページへのリンクが表示されます。

読込速度の向上につながるAMPですが、検索結果から訪れたサイトが初めてのサイトの場合、それがオリジナルのページなのかAMPでキャッシュされたページが表示されているのか一見すると判断が付きません。
今回のようにページ上部に表示されれば、一瞬にしてそれを判断することができます。
内容を閲覧するだけであればとりあえずはどちらかであるかはあまり大きな問題ではないように思いますが、画一的に表示されるAMPキャッシュのページでは印象への残り方も違いますし、TwitterなどSNSへ投稿する際にもAMPページでは現状、og:titleなどが反映されませんが今回の改善ではその判別が簡単になりますね。