Microdata のスニペットの記述については、head タグへの記述のみかと思っていましたが、body への記述でも有効なようです。
1 2 3 4 |
1 2 | <!-- Update your html tag to include the itemscope and itemtype attributes. --> <html itemscope itemtype="https://schema.org/Blog"> |
hello :)
なにげにGoogle ウェブマスターツールを眺めていたときに、Labs で「カスタム検索」の表示がたまたま目に。
以前もろもろの理由から、デフォルトで使えるサイト内検索が弱いサイトなど、ちょっと使ってみようかと検討したこともあり、
「以前からLabs にあったっけ?」と思いつつも、ひさしく見ていなかったGoogle カスタム検索をちょっと使ってみました。
さほど設定という設定もありませんが、試しに管理しているサイトドメインで検索してみると、
いつの間にかリッチスニペットっぽい検索結果が表示されるようになってました。

商品画像の表示以外、該当する表示がSERP になかったことから断定はできかねますが、
管理サイトで試した結果、商品画像については基本、Microdata などでマークアップしている箇所の画像が利用されている感じでした。
しかしながら、一部、明確には記述していないページも画像が抽出されていたため、マークアップされていなくても抽出されるのかも知れませんといった印象です。
いつからそうなっていたのか定かではないですが、インデックス早めのサイトであれば、ちょっと好印象ではないでしょうか。
管理しているサイトで、実際のSERP で完全に(想定しているすべての要素)リッチスニペットが表示されているサイトは未だありませんが、この辺もちょっと待ち遠しい。。
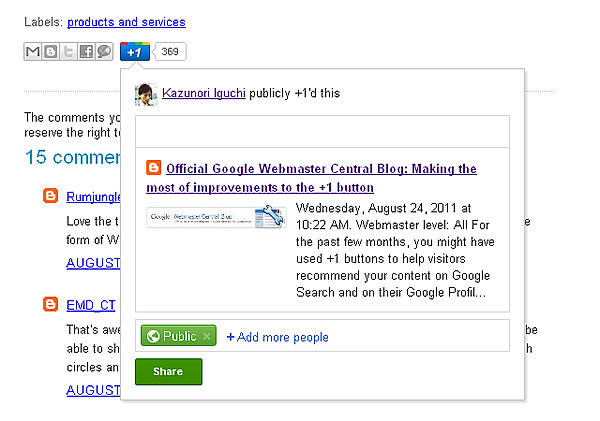
昨日、なにかのサイトを見ていた際にいつも通り(?)にGoogleの+1ボタンを押すと、Google+ への投稿と思わしきコメント欄が表れ、
何かしらのプラグイン?と思い、ちょっといいなぁと思っていたところ、実際に機能の拡張があったみたいですね。
たしかに、今まで+1 ボタンを押してもSERP で表示されるほか、Google プロフィールページでしかとくに見たりすることがなかったですしね…。
※”Google” 自体がソーシャルネットワークとすると別?かも知れませんが..
Both sharing from +1 and inline annotations are rolling out fully over the next few days. To test these improvements right now, join our Platform Preview group.
Share bubble(sharebox?)というみたいで、今後ロールアウトされるらしいのですが、The Google+ Project(グループ)のPlatform Preview group に入ると先に使えるようになるそうで、
さっそく、そのGoogle グループに入ってみたところ、すぐに反映されて使えるようになりました。

※でも、昨日見たのはなんだったのか…
サイト管理者としては、+1 ボタンを押された際に表示される、「タイトル」、「説明文」、「イメージ(画像)」を、
Facebook のOpen Graph protocol ライクにMicrodata で設定できるそうです。
話はそれますが、 Microformats やYahoo! SearchMonkey のRDFaが、少し前にschema.org に統合され地味に嬉しかったのですが、
それまで補完という意味も含め、Microformats、RDFa、Microdata それぞれ同一ページに書いており、
同一ページでフォーマットを組み合わせて使用するのは避けたほうが良いというアナウンスがあり、そんなアレですけど一応、ちょいちょい修正中…。
現状でMicrodata のitemscopeで指定できるitemtype は以下の4つみたいです。
1 2 3 4 5 |
各指定についてはbody内の各タグに、Microdata で指定するのが推奨のようですが、
head内にmetaタグでのOpen Graph protocol の記述でも大丈夫みたいです。
もしかしたら、こちらで既に対応済みのサイトも多いかも知れませんね。
ちなみに、head内でmetaタグにitemprop を指定する方法でも可能らしく、初めて知りました。
1 2 3 |
その他、Microdata の指定がない場合、head内のtitle、description が利用され、画像は適切っぽいものを取得するようです。
また、それもない場合は、Google がページ内の適切なものを抜粋してくれるそうです。
詳細についてはこちらに説明があります。
» Adding the +1 Button – +1 Button API – Google Code
非同期での+1 ボタンコード作成ページに今回の拡張スニペットに追加するmicrodata のコードを書きだしてくれるものも設置されてました。
» plusone-button
わりと以前からではありますが、サイト構造としてのマークアップの一環として、
Microformats やRDFa、そして、今回統一されるMicrodata。
日本でも一部、利用が開始され突如(?)打ち切りとなったRDFa が基準と思われたSearchMonkey や、
Google などが初期の段階から取り入れていたMicroformats など、使用用途で使い分けなども行ったりしてましたが、これがまたすべてを記述すると、若干手間だったりしてました。
※RDFa の名前空間など、わりと場所とったりと…
それが今回、Google、Yahoo!、Microsoft がschema.org にてMicrodata を統一の構造化マークアップ とすることで同意したそうです。
そんな世の中的にどうなんだろうと感じなくはないですが、個人的にはかなりウレシイ出来事の一つ。

個人的には当初、基準とするならMicroformats かなぁと思った時期もありましたが、
ここのところ、Google がMicrodata を中心とする感があったので、まさかすぐに検索エンジン各社が統一とするとは思ってませんでしたが、HTML5 との親和性などもあるでしょうし、Microdata に決まったみたいです。
失礼ながら地味にもこの手のことを追っていた方にとっては、けっこう朗報になったように思います。笑
Microformats やRDFa については、ちょっと実際に書いてみたりしたのですが、
こと、Microdata については、ちょっと忘れてました..。
ちょうどTwitter のTL でその話題を見掛け、先日、試しにちょっとまとめてみました。
詳細については、以下のスライドでかなり分り易くまとめていらっしゃいますので、
ぜひそちらを参考にどうぞ。
大変参考になりました、ありがとうございます。
一部抜粋
Microdataの属性は5つ
- itemscope
- itemprop
- itemtype
- itemref
- itemid
<div itemtype=”https://microformats.org/profile/hcard” itemscope>
<div itemscope itemprop=”n”>
<div>Title:
<span itemprop=”honorific-prefix”>kots</span>
</div>
<div>First Name:
<span itemprop=”given-name”>kazunori</span>
</div>
<div>Last Name:
<span itemprop=”family-name”>iguchi</span>
</div>
</div>
<div itemscope itemprop=”adr”>
<div>State or Provence:
<span itemprop=”region”>中央区</span>
</div>
<div>Country:
<span itemprop=”country-name”>東京</span>
</div>
<div>Address Type:
<span itemprop=”type”>pref</span>
</div>
</div>
<div itemscope itemprop=”email”>
<div>Email Address Type:
<span itemprop=”type”>internet</span>
</div>
<div>Email Address:
<span itemprop=”value”>info@kots.jp</span>
</div>
</div>
<div>Webpage:
<a itemprop=”url” href=”https://kazunoriiguchi.com”>https://kazunoriiguchi.com</a>
</div>
<div itemscope itemprop=”twitter”>
<div>IM Type:
<span itemprop=”type”>twitter</span>
</div>
<div>Twitter Account:
<a itemprop=”value” href=”https://twitter.com/Scenery”>@Scenery</a>
</div>
</div>
</div>
ボキャブラリ で「hcard」も使えるんですね。
<div itemscope itemtype=”https://data-vocabulary.org/Product”>
Brand: <span itemprop=”brand”>ブランド</span>
Category: <span itemprop=”category”>アイテムカテゴリー</span>
<h1><span itemprop=”name”>商品名</span></h1>
<span itemprop=”photo”><img src=”https://kazunoriiguchi.com/blog/apple-touch-icon.png”/></span>
On sale for <span itemprop=”price”>¥999</span>.
<span itemprop=”description”>商品説明</span>
<a href=”https://kazunoriiguchi.com/blog/” itemprop=”url”>商品詳細説明ページURL</a>
</div>
どちらかと言うと、Microformats やRDFa より、Microdata の方がWebデザイナーさんとかも使い易いように思います。
※Dreamweaver で任意のプロパティとか、登録できたっけ..?
Yahoo! SearchMonkey のテストツールで試してみたのだけど、やはり、Microdata では反応なし..。
あくまでも、RDFa 対応が現状のようですね。
Microformats とRDFa が補完し合うように、Microdata も現状では、そのように使ってみようと思います。
Yahoo! がGoogle の検索エンジンを使用するとしても、
UI は現状通り独自だそうなので、Yahoo!検索プラグインも、そのままいきそうな気もしますしね。