専用のソースコードの記述を行った別ページを用意することで、Googleが専用のキャッシュを用意しページ内容をスマホなどのモバイル端末での表示を高速化するGoogleのAMP。
Googleのテスト以外でも検索結果でのトップニュースとしてのカルーセルや、国内でも徐々に目にする機会も増えてきたAMP(Accelerated Mobile Pages)。
WordPressでそういったAMPの設置・記述を行なう場合、AMP公式プラグインを利用している方も多くいらっしゃると思います。
そういったなか、Googleアナリティクスのコードを設置しAdSenseを表示させるのにテーマのfunction.phpに記述して読み込ませる方法などもあるかと思いますが、今回はプラグインの該当ページに直接記述するという、より簡単に設置する方法です。
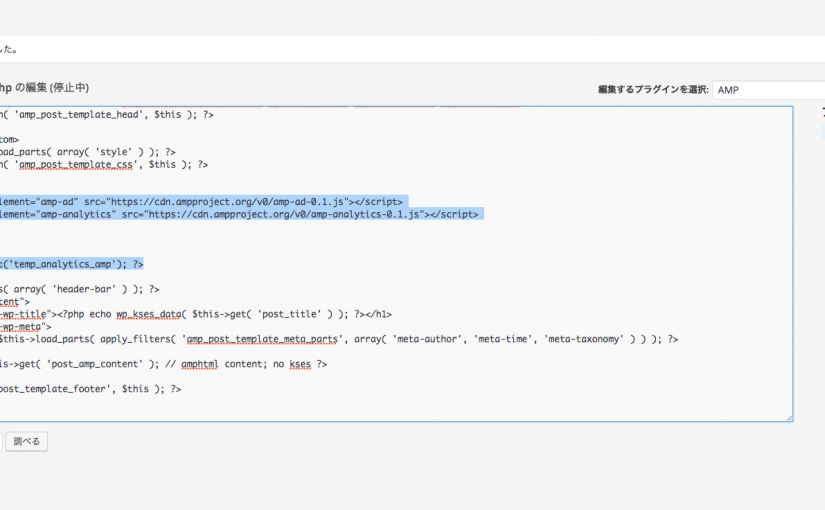
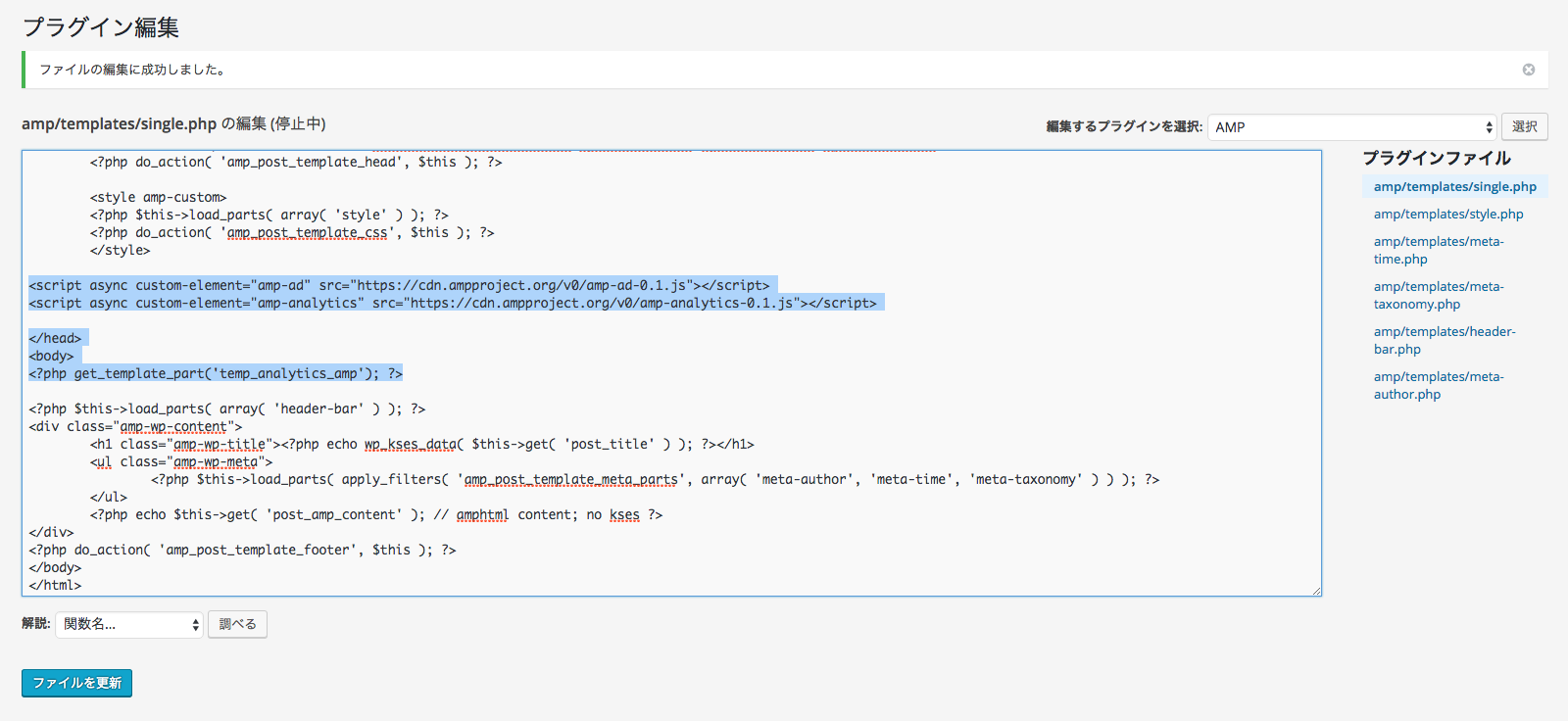
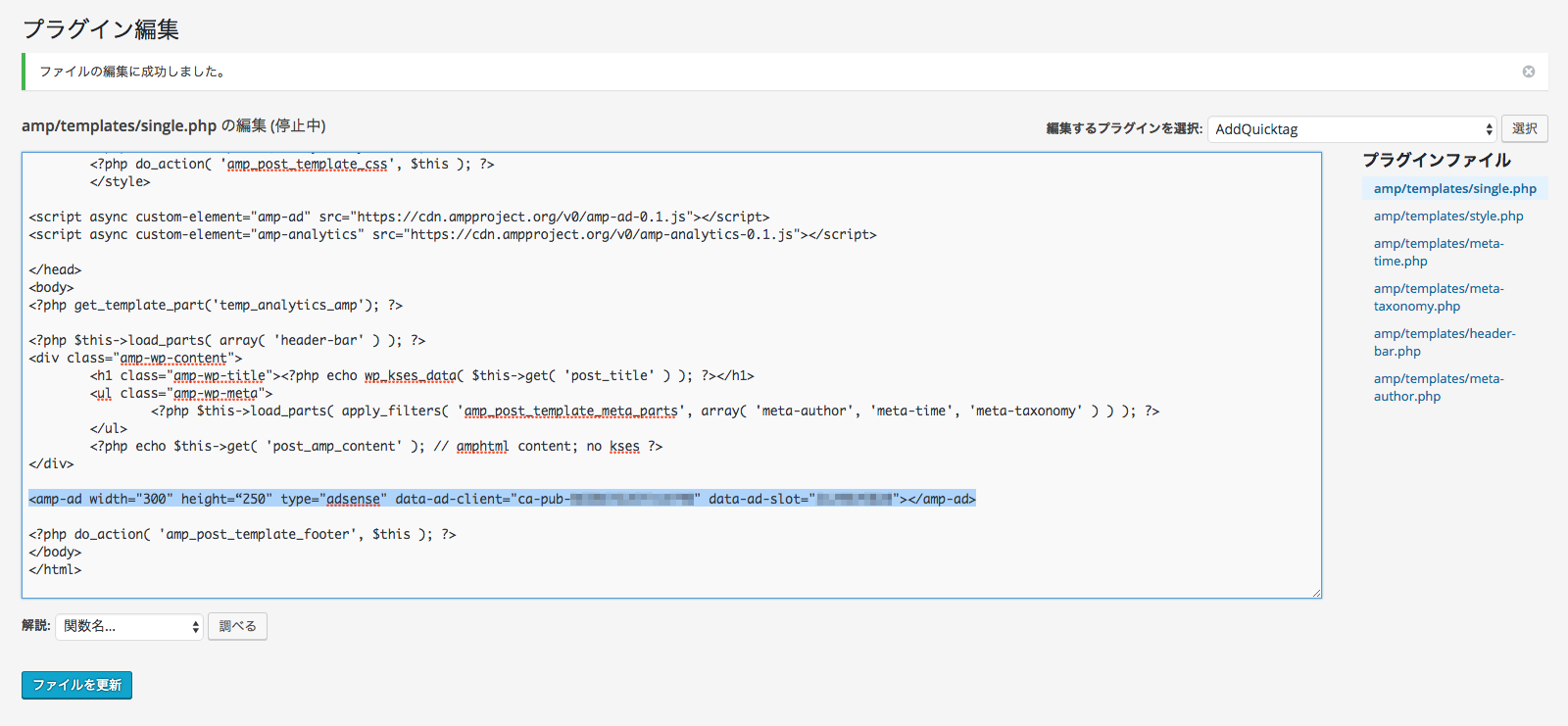
記述箇所は以下の、AMPプラグインのsingle.phpファイル。
WoprdPress管理画面、該当ファイルのダウンロード・アップロード以外にも、「プラグインの編集」からも記述ができます。
ただし注意として、プラグインのアップデートがあった場合、改めて記述する必要がありますので、更新の際は注意が必要です。
1 | wp-content > plugins > amp > templates > single.php |
Googleアナリティクスの設置・記述

※Googleアナリティクスのコードはテンプレート(temp_analytics_amp.php)を読み込ませていますが、直接書き込んでもOKです。
AdSenseの記述

※サイズや広告については任意で書き換えてください。
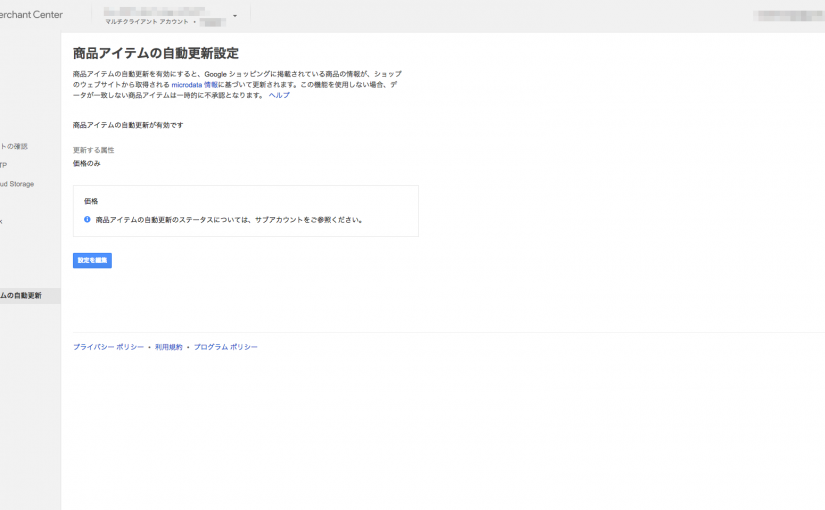
現状ではまだ購入はできないようですが、EC関連などニュースが即時性あるもの以外での活用も検討されていますし、リソースの問題もありますが運営サイトの状況・内容合わせて対応を検討されても良いかもしれませんね。