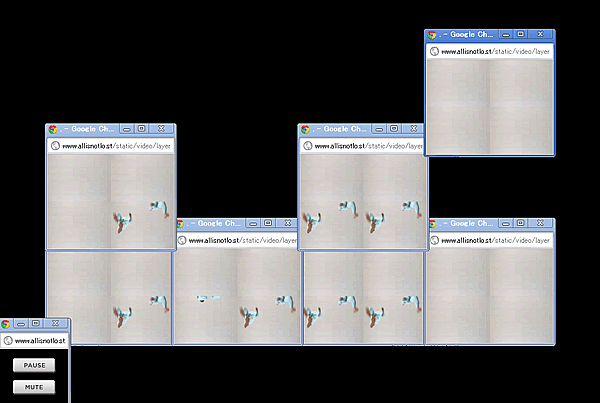
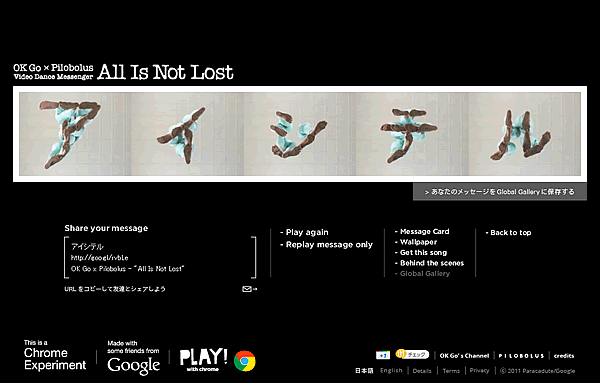
Google Chrome のHTML5の音楽のコラボレーション企画、All Is Not Lost が公開されてました。
以前公開されたArcade Fire meets HTML5 に引き続き、Chrome のデモンストレーションといった感じでしょうか。

清水幹太氏のSOUR / MIRROR を彷彿とさせる感じ。
デモサイトでは、自分が選んだ言葉(日本語はカタカタ)を入力すると、
ラストのページでその言語のメッセージが作成されます。

今後ますますブラウザ主体 が多くなっていくでしょうし、軽くて早いブラウザとしてさらに期待したいところです。