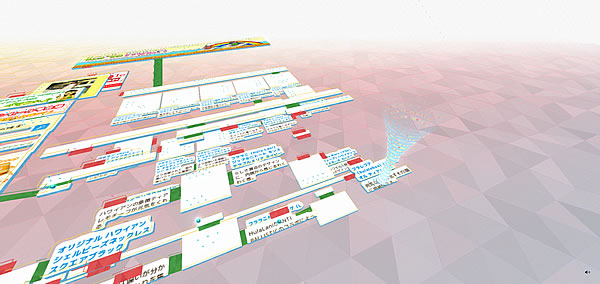
自分が選んだWebサイトが立体的な迷路となり、スマホとChrome を同期して遊べる、
Chrome のデモンストレーションを兼ねた”Chrome World Wide Maze”。
iOS / Androidのスマホがコントローラーとなり、立体になったサイトでポイント(コイン的な?)を集め、ゴールするというもの。



なにげに、ゴールできませんでしたが。
即時、指定したWebサイトになんらかの変化を与えるようなプロモとかってわりとあったりしますが、スマホ連携でさくっと体験させちゃうってすごいし面白いですよね。
Chrome World Wide Maze
» Chrome World Wide Maze
使い方はこちら
» Chrome World Wide Maze – About Tab Sync