予定されていたGoogleのモバイルファーストインデックスですが、準備が整い移行可能となったサイト管理者宛に有効通知がいっせいに送られたようです。
Mobile-first indexing(モバイルファーストインデックス)
Googleが検索順位などで使用する内容をインデックスする際に、サイトの内容(コンテンツ)を精査する対象がPCからモバイルサイトに変更になる。
モバイルファーストインデックス移行に向けてGoogle が正式に発表をしたのは2016年11月5日。
2016年11月5日 Google ウェブマスター向け公式ブログ: モバイル ファースト インデックスに向けて
そこから移行開始の正式な発表は2018年3月27日。
Google ウェブマスター向け公式ブログ: モバイル ファースト インデックスを開始します
Googleがモバイルファーストインデックスへの移行準備が整っていると思われるサイトから移行が始まるとのことでしたが、今回、その対象が一気に広まった感じでしょうか。

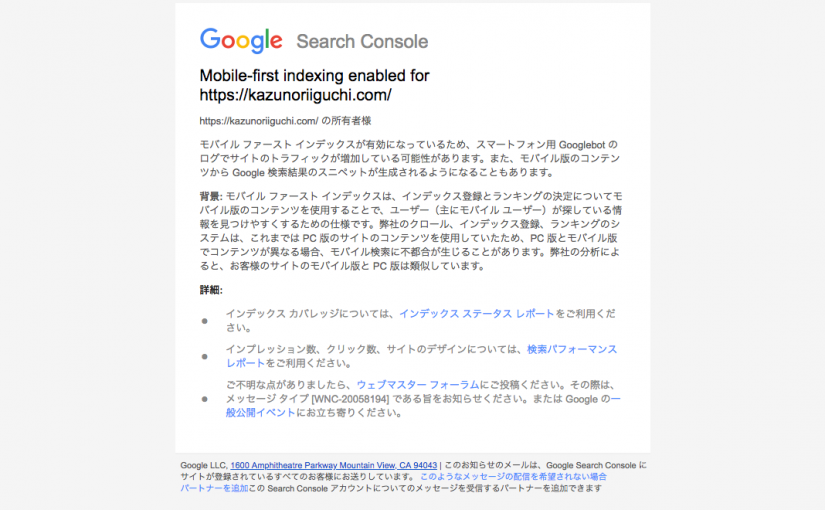
Mobile-first indexing enabled for http://kazunoriiguchi.com/
http://kazunoriiguchi.com/ の所有者様
モバイル ファースト インデックスが有効になっているため、スマートフォン用 Googlebot のログでサイトのトラフィックが増加している可能性があります。また、モバイル版のコンテンツから Google 検索結果のスニペットが生成されるようになることもあります。
背景: モバイル ファースト インデックスは、インデックス登録とランキングの決定についてモバイル版のコンテンツを使用することで、ユーザー(主にモバイル ユーザー)が探している情報を見つけやすくするための仕様です。弊社のクロール、インデックス登録、ランキングのシステムは、これまでは PC 版のサイトのコンテンツを使用していたため、PC 版とモバイル版でコンテンツが異なる場合、モバイル検索に不都合が生じることがあります。弊社の分析によると、お客様のサイトのモバイル版と PC 版は類似しています。
詳細:
- インデックス カバレッジについては、インデックス ステータス レポートをご利用ください。
- インプレッション数、クリック数、サイトのデザインについては、検索パフォーマンス レポートをご利用ください。
- ご不明な点がありましたら、ウェブマスター フォーラムにご投稿ください。その際は、メッセージ タイプ [WNC-20058194] である旨をお知らせください。または Google の一般公開イベント
にお立ち寄りください。
すでに対応されているサイト管理者様はとくにすることは無いでしょうが、モバイル ファースト インデックス有効の通知があった時期は記録されていたほうが良いかも。
少数かとは思いますが対象のサービスがモバイルで閲覧されることに関係がないという方以外は、早急に対応をすることをおすすめします。
また、今後早急な対応をおすすめするのはなんといっても「https化」。
みなさん、httpsへの移行はおすみですか?
もしご心配のようでしたら、お気軽に弊社までご相談ください。