現在運営している、いくつかのECサイトで利用しているEストアーのショップサーブ。
基本的な使用方法としては、ショップサーブ外で独自ドメインのサイトを構築し、カートASPとして利用しています。
その中で、かねてから告知はあったもののいつかいつかと期待していた携帯サイト リニューアルとスマートフォンサイトの追加が先日公開され、
もともとあった携帯サイトの刷新というより、スマホサイト含め別サブドメインでの新規サービス追加の形で公開されました。
先日、ショップサーブを利用してる他のWeb担当者の方も言われていたように、今までの携帯サイトはお世辞抜きにちょっとキビシイ…。
上記の通りの利用がメインのため、正しく言えば携帯サイトとスマホサイトへのカートリニューアルが心待ちにしていた機能です。
基本的な設定を行ってみて、先日始めてEストアーさんにお邪魔する機会もあり、
もしかしてなにかしらの参考までにと思い、まとめておきました。
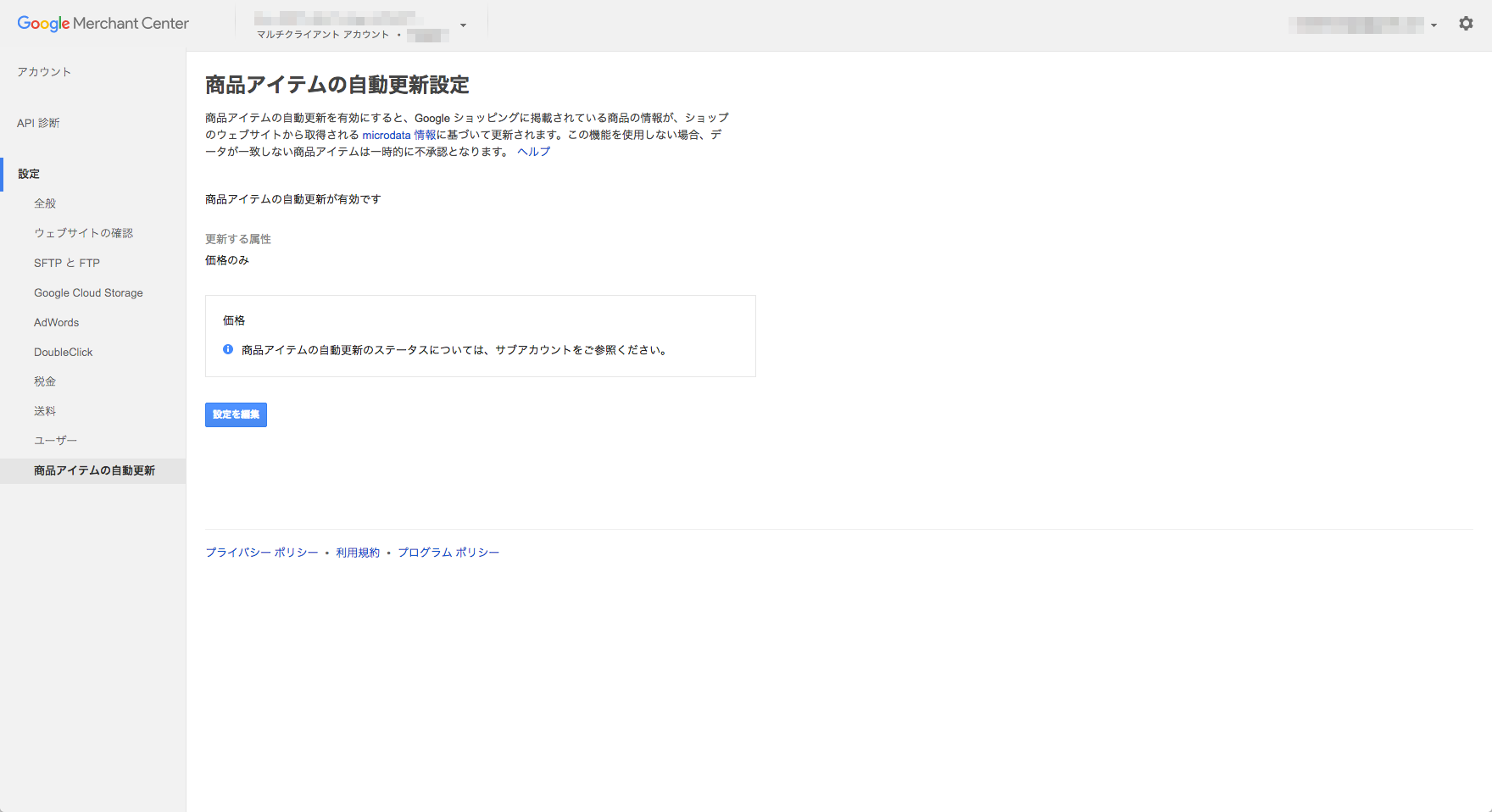
実際の管理画面については、現状では分かりませんが以前利用していたことを照らし合わせると、
DeNA ビッダーズさんの管理画面のような印象。
それに今風な感じでドラッグアンドドロップでのコンテンツ入れ替えなど、個人的には非常に使いやすい感じです。
カート内遷移
会員ログインを行っていないとき
スマホサイトのカート遷移 cart0.shopserve.jp
- カートに入れるクリック後/smp_cart.php
「会員ページ」または「会員登録せずに購入」に分かれる - カート画面「ログイン(既存会員用)」ボタンクリック後 購入者情報入力ページ/smp_regi.php
「この住所へ送る」または「別の住所に送る」に分かれる - 「この住所へ送る」クリック後 お支払い方法選択ページ(お支払方法、ラッピング、お届け指定、通信欄)/smp_regi.php
- お支払い方法選択「次へ」クリック後 「ポイント利用」ページ/smp_regi.php
- ポイント利用ページ「確認画面へ」クリック後 注文内容確認ページ/smp_regi.php
- 注文内容確認画面「注文する」クリック後 注文完了ページCVページ/smp_order.php
GoogleAnalytics, AdWords, Y!リスティング 購入CVページ - 注文完了ページ「会員登録する」(会員ID、パスワード、規約チェック入力後) 登録完了ページ/smp_regist.php
購入時非会員だった場合
携帯サイトのカート遷移 cart0.shopserve.jp
- お買い物かごへ入れるボタンクリック後/mbp_cart.php
「会員ページ」または「会員登録せずに購入」に分かれる - 「会員登録せずに購入」クリック後(購入者情報入力ページ)/mbp_regi.php
「この住所へ送る」または「別の住所へ送る」に分かれる - 「この住所へ送る」をクリック後(お支払方法、ラッピング、お届け指定、通信欄、メール受け取り確認ページ)/mbp_regi.php
- 「次へ」をクリック後(注文内容確認ページ)/mbp_regi.php
- 「注文する」ボタンクリック後(注文完了ページ)/mbp_order.php
GoogleAnalytics, AdWords, Y!リスティング 購入CVページ - 上記注文完了ページにてIDパスを入力し、「会員登録する」をクリック後(登録完了)/mbp_regist.php
ちょっといい感じなところ
- 基本、HTML5 で製作されている
- CSSの読み込み、書き換えが可能
- HTMLタグの利用が基本仕様に取り込まれている
- 外部JavaScript も一応OK(基本ムリヤリ)
- 独自ドメインへカートからの戻りがデフォルトで可能に
- 各テンプレート内で部分的な変更が可能
個人的に教えてもらったこと
Android タブレットの転送について
設定を行っていると、iPhone、Android とかのスマホからのアクセスは当該サイトへ転送されますが、Android タブレットからのアクセスについてはPCサイトへ転送されず、スマホサイトへ転送されてしまうということ。
たぶん、そうそうに対応してもらえそうですが。
【AdWords, Yahoo!リスティングのコンバージョンタグの挿入場所】
携帯カートはPCカートとは違い既存では正式な挿入箇所がなく、もともとの携帯サイトではちょっとムリヤリテンプレートをFTPダウンロードして入れてましたが、
リニューアル後ではそうそうムリヤリでなく、下記の場所へ書いています。
一応、その後の経過を見ているとCVの取得はできており、戻りなど心配ですけど、前よりは… といった感じではないでしょうか。
- 携帯サイト
- ページ編集 レジ:注文完了 メッセージ箇所
「HTMLソース編集」に記述。購入コンバージョン取得用です。 - スマートフォンサイト
- 専用設置箇所有り。各種設定→ コンバージョンタグ設定
念のためその他のおすすめ挿入箇所がないか確認したところ、致し方ないですけど、今のところグレーな回答といった感じです。
追加・修正して基本的な箇所
- Android タブレットのUA設定
- Google Analytics の非同期タグへの変更
- AdWords, Yahoo!リスティングのコンバージョンタグの挿入
- ヘッダー(head)への追記
- スマホ用サイトで実際の倍以上の元画像でも、画像の書き出しがちょっと荒いこと(速度重視ならアレですけど)
変な質問をしてアレでしたけど、期待を込めて今後とも宜しくお願いします。